9. Développement Web - TP9
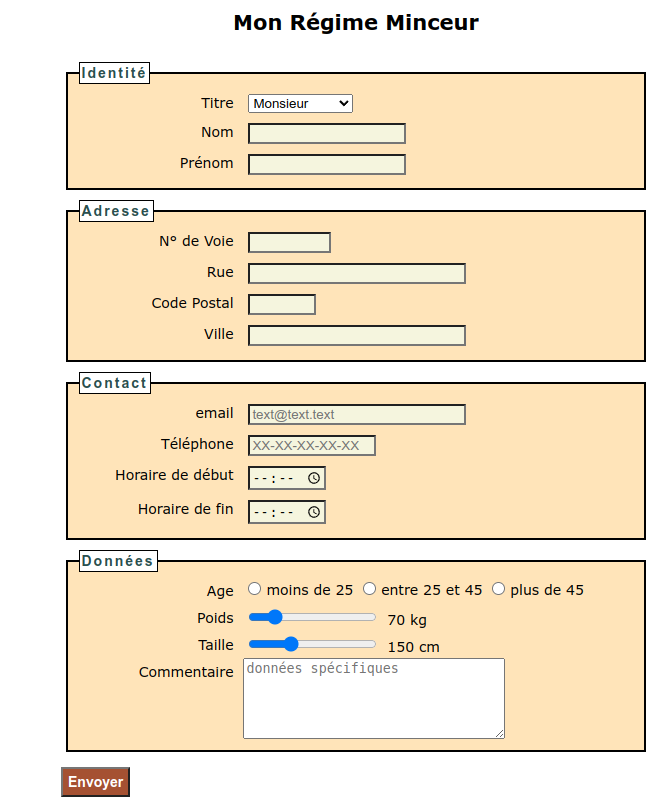
Résultat attendu :
Notez que la police d'affichage
a été modifiée en Verdana
9.1. Objectif
On désire appliquer un style au formulaire du TP 8.
Commencer par ajouter un lien dans la partie
9.1.1. body
La balise
9.1.2. main et section
La balise
La
Le texte dans la balise
9.1.3. Formulaire
Le formulaire occupe 100% de la
Les différents
- une marge de 10 pixels en hauteur et en largeur
- une couleur de fond Moccasin
- une bordure de 2 pixels affichée en noir
9.1.4. legend
La balise
- elle possède une couleur de fond fixée à blanc
- la couleur d'affichage du texte est DarkSlateGray
- la police est en gras et est sans-serif
- l'espacement entre les lettres est de 2 pixels (
letter-spacing ) - le padding est de 2 pixels dans toutes les directions
- enfin le bord est de 1 pixel en couleur noire
9.1.5. label
La balise
- elle possède une marge de 5 pixels dans toutes les directions
- elle possède une largeur de 150 pixels
- le text est affiché collé à droite
- le
display est de typeinline-block - l'alignement vertical est poussé ver le haut (
top )
9.1.6. input et select
La balise
La balise
Pour la balise
- une couleur de fond de type Sienna
- une couleur d'affichage en blanc
- un affichage en gras