2. Développement Web - Réseau
2.1. Fonctionnement client/serveur
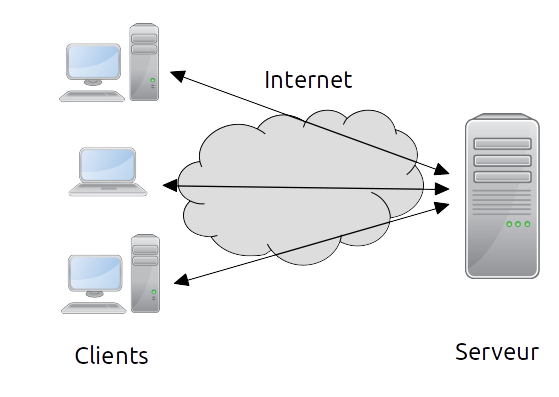
Le modèle de fonctionnement du web est du type client/serveur.
En informatique, un serveur est une machine (généralement puissante, mais pas forcément - cas des Network Attached Storage) qui est chargée de répondre à des demandes d'utilisateurs distants au travers d'un réseau.
Chaque machine sur le réseau est identifiée de manière unique par son adresse IP (Internet Protocol), par exemple : 192.168.1.70.
Un ensemble de programmes (démons, daemons en anglais) tournent en permanence et attendent de recevoir des requêtes des utilisateurs (pages web, mail, FTP File Transfer Protocol, bases de données, etc).
Ces programmes interagissent sur des ports de communication de la machine (voir le fichier
- ftp (File Transfer Protocol, tansfert de fichiers) : ports 20, 21
- ssh (Secure SHell, Connexion distante) : port 22
- telnet (TELecommunication NETwork) : port 23
- smtp (Send Mail Transfer Protocol), pop3 (Post Office Protocol): ports 25, 110
- http et https (Serveur web) : ports 80, 443
- mysql (Base de données MySQL) : port 3306
Un serveur web est une machine qui possède un démon qui attend des requêtes au format HTTP (HyperText Transfer Protocol) sur le port 80 et renvoie des pages web (html) ou d'autres fichiers (image, javascript, etc). Par extension, l'expression serveur web représente également le programme en attente de ces requêtes.
Par exemple, pour interagir avec le serveur Web Apache :
telnet localhost 80
Trying 192.168.1.109...
Connected to 192.168.1.109.
Escape character is '^]'.
GET / HTTP/1.1
Host: localhostParmi les plus connus de ces serveurs web (daemons), on trouve :
- Apache (Apache Software Foundation)
- NGINX (prononcer: engine ex)
- IIS de Microsoft (Internet Information Services)
Le modèle dit client/serveur repose sur le principe d'un échange d'information entre des clients et un serveur. L'information est bien entendu centralisée au niveau du serveur et les clients interrogent le serveur grâce à des requêtes. Le serveur doit répondre à l'ensemble des requêtes le plus rapidement possible.

Le serveur se doit d'être puissant afin de répondre à de nombreuses requêtes. Par exemple NGINX a été conçu comme une réponse au problème de performance C10k lié à la gestion de $10\_000$ connexions simultanées.
Parfois (cas de Yahoo, Google, ...), le serveur n'est qu'un point d'accès et est composé de plusieurs machines sur lesquelles on fait en sorte de répartir équitablement la charge des requêtes afin de ne pas engorger le système.
2.1.1. Accès aux pages web, notion d'URL
Le client accède aux pages web en spécifiant une URL (Uniform Resource Locators), c'est à dire l'adresse d'une machine ou l'adresse d'un fichier sur une machine. Comme dans l'exemple suivant :
https://leria-info.univ-angers.fr/~jeanmichel.richer/index.phpon distingue :
- le protocole : http:// ou https:// (HyperText Transfer Protocol) sécurisé
- l'adresse du serveur identifiée ici par son nom : leria-info.univ-angers.fr qui sera traduite en adresse IP (Internet Protocol) par les serveurs DNS (Domain Name Service) d'internet
- l'adresse du serveur peut être suivie par un numéro de port sous la forme :x où x est nombre compris entre 1 et 65535 (comme vu précédemment, ce sont les ports de communication)
- le répertoire dans lequel trouver le fichier : ~jeanmichel.richer, en fait le serveur web va retranscrire cette séquence de caractères en un répertoire, comme par exemple
/home/richer/public_html - le nom du fichier :
index.php
En retour, le serveur enverra le contenu du fichier qui sera affiché dans le navigateur, ou, s'il ne trouve pas le fichier, il générera une erreur dite 404 (Page Not Found).
Remarque : parfois une URL ne contient pas de nom de fichier, c'est que celui-ci est implicite, il s'agit généralement de index.html ou index.php ou alors, si le site l'autorise, on récupérera la liste des fichiers du répertoire spécifié.
Adresse IP, Serveur DNS
Chaque machine sur internet est identifiée par son adresse IP (Internet Protocol). La norme IPv4 utilise 4 octets séparés par un point. Il existe différentes classes de réseaux comme :
- les PAN (Personal Area Network) ou les LAN (Local Area Network) : ensemble des objets connectés dans une maison ou une petite entreprise
- les MAN (Metropolitan Area Network) : l'ensemble des ordinateurs des facultés de l'université d'Angers
- les WAN (Wide Area Network) : à l'échelle d'un pays
- les GAN (Global Area Network) : à l'échelle de la planète
Pour communiquer entre deux machines, il faut que celle qui envoie des données connaisse l'adresse de la machine qui les reçoit. Cependant, il n'est pas toujours évident de retenir une suite de chiffres et il est plus facile de donner un sens (un nom, un texte, un label). C'est le rôle des URL et des noms de domaines.
Les serveurs DNS (Domain Name Service) réalisent la traduction du nom de domaine en une adresse IP.
Par exemple, vous pouvez utiliser nslookup pour connaître l'adresse (ou les adresses) IP associée(s) à un nom de domaine (Nslookup is a program to query Internet domain name servers.) :
richer\$ nslookup google.com
....
Adresses : ...
142.250.65.131
2.1.2. Serveur web sur sa machine
Pour mettre à disposition ses propres pages web, on peut :
- les télécharger par FTP (File Transfer protocol) sur le site d'un hébergeur (Free, SFR, Orange, ...)
- ou les mettre à disposition sur sa machine grâce à un serveur Web (serveur Apache par exemple)
Sous Linux Ubuntu, le serveur Apache permet de publier ses pages web dans le répertoire
Par défaut le serveur crée une page index.html dans le répertoire
Pour rappel, localhost représente l'adresse IP 127.0.0.1, c'est à dire la machine sur laquelle on se trouve.
Note : sous Ubuntu 22.04, cela ne fonctionne pas car il faut donner les droits 755 sur votre répertoire principal:
richer\$ chmod 755 /home/richerPour créer ses pages web, on crée dans le home directory (répertoire principal), un sous-répertoire nommé
richer\$ cd
richer\$ mkdir public_html
Il faut ensuite, au niveau du répertoire du serveur web, faire le lien avec le sous-répertoire
richer\$ sudo su
richer\$ cd /var/www/html
richer\$ mkdir pub
richer\$ cd pub
richer\$ ln -s /home/richer/public_html richer
Dès lors, on peut accéder à ses propres pages par : http://localhost/pub/richer et stocker ses fichiers dans
Le serveur web remplacera alors localhost par le répertoire
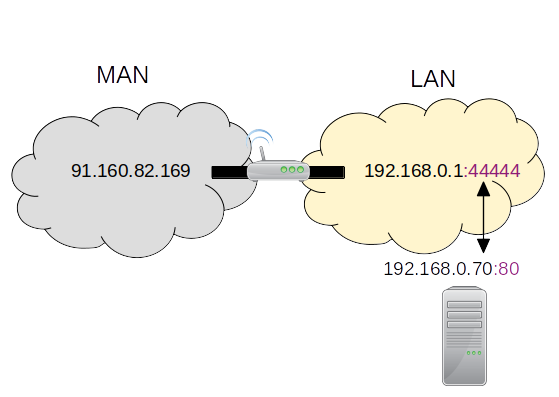
Si vous êtes chez Free par exemple, vous pouvez modifier les paramètres de votre box de manière à créer votre site web. Vous pouvez notamment attribuer une adresse IP fixe à votre machine (ex: 192.168.0.70).
Puis dans le menu de la box, rediriger les ports 80 (http) et 443 (https) de la box vers votre machine.
Par exemple, j'utilise l'URL suivante pour accéder au serveur web installé sur un ordinateur chez moi au travers de ma box :
http://jmricher.freeboxos.fr:44444/pub/richer/

- jmricher.freeboxos.fr correspond à la box d'adresse IP 91.160.82.169 sur internet
- 44444 est le port de communication qui est redirigé vers le port 80 (http:) de ma machine
Cela implique que votre machine doit tourner en permanence si vous désirez qu'on puisse y accéder à tout instant.
2.1.3. LAMP ou WAMP ?
Il existe des solutions simples à installer pour mettre en place un serveur web sur sa machine :
- LAMP : Linux Apache MySQL PHP (installation de packages)
- WAMP : Windows Apache MySQL PHP
Ces solutions contiennent :
- un serveur web Apache
- un serveur de base de données MySQL
- le langage de script PHP qui permet de dynamiser les pages du côté serveur
On pourra par la suite ajouter des paquets logiciels pour pouvoir utiliser des langages comme Perl, Ruby ou Python.
2.2. Front et Back
On distingue deux parties dans l'organisation des sites web :
La partie client également appelée front-end (que l'on peut traduire en français par frontal) représente l'ensemble des pages web qui seront chargées dans le navigateur et avec lesquelles l'utilisateur interagit.
La partie serveur, ou back-end (dorsal en français), est l'ensemble des scripts exécutés par le serveur afin de constituer le contenu de la page.
Certains développeurs se spécialisent dans le front ou dans le back. D'autres préfèrent maîtriser les deux aspects, on les appelle des Full stack developers, ce que l'on peut traduire en français par développeurs généralistes ou polyvalents.
Une Stack, pile en français, ou Software Stack, est un ensemble de logiciels, frameworks et technologies que l'on utilise pour réaliser une tâche.
Par exemple, pour le développement en C++, la stack la plus simple consiste en :
- un éditeur de texte
- un compilateur C++
Mais on peut également ajouter :
- un utilitaire de compilation (make)
- un système de gestion de version (cvs ou git) lorsque plusieurs développeurs travaillent ensemble sur les mêmes fichiers
- un système de test avec recompilation automatique du code et exécution des tests
- un système de notification et gestion des bugs
Dans le cadre du développement web, on utilise souvent les stacks suivantes :
- MEAN pour MongoDB, Express (web framework), AngularJS, NodeJS (web server)
- MERN our Mongo DB, Express, ReactJS et NodeJS
Ces stacks font abstraction du système d'exploitation et du serveur web.
2.3. Technologies
Le développement web utilise plusieurs technologies différentes, parmi lesquelles on trouve :
- le langage
HTML / XHTML (HyperText Markup Language) pour la description du contenu des pages et leur organisation - le langage
CSS (Cascading Style Sheets) afin de mettre en forme le contenu - du côté client (navigateur), on utilise le langage de programmation
Javascript afin de rendre les pages plus dynamiques et accéder au DOM (Document Object Model) c'est à dire la structure de la page web - du côté serveur différents langages de programmation peuvent être utilisés : CGI (C),
PHP , Python, Perl, Ruby, Java, Javascript - il faut également prendre en compte l'aspect permanent des données c'est à dire l'utilisation de bases de données (MySQL, PosgreSQL, MongoDB) et connaître le langage
SQL (Structured Query Language) afin d'insérer des informations, les supprimer, les modifier ou les rechercher, c'est ce que l'on appelle le CRUD (Create Read Update Delete). Il existe également aujourd'hui, très en vogue, des bases de données dites NoSQL pour les informations non structurées.
Pour aller plus loin dans la compréhension du web, voici deux sites d'intérêt :
- Front-end vs back-end
- Full stack development sur Excellent Web World
2.4. WWW dis moi qui je suis
Les sites Web sont aujourd'hui devenus un moyen incontournable et essentiel pour la diffusion, le traitement et la recherche de l'information (Wikipédia, Yahoo, Google, Bing), la communication (Intel, Apple, AMD, Oracle, gouv.fr, elysee.fr, boursedeparis.fr, France Télécom, SFR, Free) et le commerce (SNCF, cdiscount, Amazon, ...).
La façon dont est conçue un site est importante et peut soit séduire l'utilisateur, soit le rebuter.
La façon dont vous concevez votre site peut également révéler certains aspects de votre personnalité.
Les couleurs ont également une importance majeure dans la perception du site, tout comme les voix dans les films (ex: The Foreigner avec Jackie Chan et Pierce Brosnan). Certaines couleurs vont donner un style austère ou apaisant, d'autres inspirent la confiance, etc.
Certains sites nécessitent une construction particulière :
- CV
- Blog
- Recettes de cuisine
- Site automobile
- Site de commerce
- ...
Par exemple, pour un site de recettes, on s'attend à trouver :
- en haut, le titre de la recette
- sur la gauche un panneau avec les ingrédients
- et sur la droite, et occupant la majeure partie de la fenêtre, les opérations à réaliser ainsi qu'une photo du plat final
- une barre de saisie de mots-clés afin de trouver des recettes
De la même manière, si on désirait mettre au point un site qui recense des algorithmes, on pourrait utiliser le même principe que le site de recettes :
- on mettrait sur la gauche de la page un panneau avec le nom de l'algorithme, une description, sa complexité
- sur la droite le code correspondant
- et en haut le titre de l'algorithme et une barre de recherche
Voici quelques exemples de sites :
- sites automobiles : Volkswagen, Audi, Renault
- sites de vente en ligne : Amazon, CDiscount
- recettes de cuisine : marmiton.org
- news informatique : Tom's Hardware, AnandTech
2.5. Exercices
Exercice 2.1
Donnez le nom complet de chaque sigle suivant :
- HTTP
- DNS
- IP
- HTML
- CSS
Exercice 2.2
Donnez une définition des concepts suivants :
- le web
- le modèle client-serveur
- un démon
- un serveur web (programme)
- un serveur web (ordinateur)