3. Développement Web - XHTML
3.1. XML / XHTML
XHTML ou eXtensible HyperText Markup Language est un langage à/de balises issu de XML, qui dérive lui-même des concepts du SGML (Standard Generalized Markup Language) conçu à partir de 1969 par Charles Goldfarb travaillant à l'époque chez IBM. SGML est employé dans les industries de la documentation et de l'édition.
La compréhension d'une langue (français, anglais, ...) repose sur au moins deux points :
- la syntaxe : l'ordre dans lequel apparaissent les mots
- la sémantique : le sens des mots
L'idée fondamentale soutendue par XML est l'utilisation de balises pour ajouter un contenu sémantique à un texte. Par exemple, la phrase Le lion mange la gazelle peut être agrémentée de balises :
| Le lion | mange | la gazelle |
| sujet | verbe | complément |
|---|
- CODE
- Exemple
- <phrase>
- <sujet>
- <article genre="masculin" nombre="singulier"> le </article>
- <nom type="animal, domestique"> chat </nom>
- </sujet>
- <verbe groupe="premier" personne="troisieme"
- nombre="singulier" racine="manger"
- temps="indicatif-présent"> mange </verbe>
- <complement>
- <article genre="feminin" nombre="singulier"> la </article>
- <nom type="animal, rongeur"> souris </nom>
- </complement>
- </phrase>
On retrouve la phrase initiale agrémentée d'informations complémentaires :
- phrase, sujet, article, ... sont des balises
- genre, nombre, type, racine, temps sont des attributs
- le chat mange la souris, représente le contenu
Le langage XHTML est l'application de ce principe à la description de pages web.
Ainsi, à partir d'un ensemble de textes, on pourrait en déduire le régime alimentaire des lions. Il suffirait d'utiliser un outil d'interrogation de fichiers XML en cherchant, dans toutes les phrases, le mot lion/lionne dans le sujet et mange/dévore au niveau du verbe. Le complément doit alors contenir un animal que les lions mangent.
XHTML 1.0 (2001) est une évolution de HTML version 4.01 basée sur XML. La version XHTML 2.0 qui a été développée pendant près de 8 ans a été abandonnée en 2009 à la faveur de XHTML 5 (2012). XHTML 2.0 n'était pas rétro-compatible avec HTML 4.
Aujourd'hui on parle de manière équivalente de HTML 5 ou XHTML 5. XHTML est simplement plus restrictif dans sa syntaxe. On parle alors de (X)HTML.
Parmi les principaux éléments liés à XHTML 5, on note :
- l'introduction d'un canvas qui permet de réaliser des graphiques
- l'édition de documents directement dans la page web
- la validation automatique de formulaires
- le glisser / déposé plus simple
- la gestion améliorée des supports média : audio, vidéo
- de nouveaux éléments structurels qui évitent l'utilisation des <div>
Les conventions sont les suivantes :
- balises et attributs sont écrits en minuscule
- une balise est toujours fermée : <p> ... </p>, sauf les balises auto-fermantes (cf. plus avant)
- certaines balises qui ne peuvent être fermées comme break rule, passage à la ligne, s'écrivent <br />
- les valeurs des attributs sont données entre double quotes
attribut ="valeur "
3.1.1. DTD
On associe généralement à un fichier XML un fichier DTD (pour Document Type Definition), qui décrit la grammaire du document :
- liste des éléments (ou balises)
- liste des attibuts, leur contenu et leur agencement
Une DTD permet notamment grâce à des outils spécifiques de vérifier qu'un fichier XML suit l'organisation de la grammaire, on vérifie donc la conformité de la syntaxe.
Dans l'exemple qui suit, on définit un système qui permet de déclarer des classes pour, par
la suite, générer le code C++ ou Java correspondant. On dit par exemple en ligne 1 que la balise
En ligne 5, on déclare l'attibut
- CODE
- Exemple de DTD
- <!ELEMENT ezxml2code (class+) >
- <!ELEMENT class (class_comments?, import?, attributes?, methods?) >
- <!ATTLIST class name CDATA #REQUIRED >
- <!ATTLIST class inherit CDATA #IMPLIED >
- <!ELEMENT class_comments ANY >
- <!ELEMENT import (#PCDATA) >
- <!ELEMENT attributes (attribute+) >
- <!ELEMENT attribute EMPTY >
- <!ATTLIST attribute name CDATA #REQUIRED >
- <!ATTLIST attribute type CDATA #REQUIRED >
- <!ATTLIST attribute subtype CDATA #IMPLIED >
- <!ATTLIST attribute access (public|private|protected) "private" >
- <!ATTLIST attribute in_constructor (yes|no) "yes" >
- <!ELEMENT methods (constructors?, getters?, setters?, user_defined_methods?) >
- <!ELEMENT constructors EMPTY >
- <!ATTLIST constructors type (all|default) "all" >
- <!ELEMENT getters EMPTY>
- <!ATTLIST getters except CDATA #IMPLIED >
- <!ELEMENT setters EMPTY>
- <!ATTLIST setters except CDATA #IMPLIED >
- <!ELEMENT user_defined_methods (method+) >
- <!ELEMENT method (comments?, parameters?, code?) >
- <!ATTLIST method name CDATA #REQUIRED >
- <!ATTLIST method type CDATA #IMPLIED >
- <!ATTLIST method static (yes|no) "no" >
- <!ELEMENT code ANY >
- <!ELEMENT comments ANY >
- <!ELEMENT parameters (parameter*) >
- <!ELEMENT parameter EMPTY>
- <!ATTLIST parameter name CDATA #REQUIRED >
- <!ATTLIST parameter type CDATA #REQUIRED >
- <!ATTLIST parameter access (in|out|inout) "in" >
- <?xml version="1.0" encoding="utf-8" ?>
- <!DOCTYPE ezxml2code
- SYSTEM "https://leria-info.univ-angers.fr/~jeanmichel.richer/xml/xml2code.dtd">
- <ezxml2code>
- <!-- Class description -->
- <class name="NameOfClass">
- <import>
- import java.util.*;
- </import>
- <attributes>
- <attribute name="StringAttribute" type="String" access="private" />
- <attribute name="integerAttribnte" type="int" access="protected" />
- <attribute name="floatAttribute" type="float" access="public" />
- <attribute name="FloatObjectAttribute" type="Float" />
- <attribute name="ArrayAttribute" type="ArrayList" subtype="Integer" />
- </attributes>
- <methods>
- <constructors type="all"/>
- <getters except="" />
- <setters except="floatAttribute, ArrayAttribute" />
- <user_defined_methods>
- <method name="AUserMethod" type="float">
- <comments>
- WHAT
- what the method does
- HOW
- How does it do its job
- </comments>
- <code>
- // Java code here
- return 0.0f;
- </code>
- </method>
- </user_defined_methods>
- </methods>
- </class>
- </ezxml2code>
3.1.2. extensions de fichiers
Les fichier (X)HTML prennent l'extension .html ou (parfois .htm), il existe d'autres extensions notamment lorsque l'on utilise des langages de script pour dynamiser les pages web :
- .php pour le langage PHP
- .py pour Python
- .pl pour Perl
- .asp Active Server Page, Microsoft
- .jsp Java Server Pages (J2EE, Oracle)
3.2. Organisation d'une page XHTML
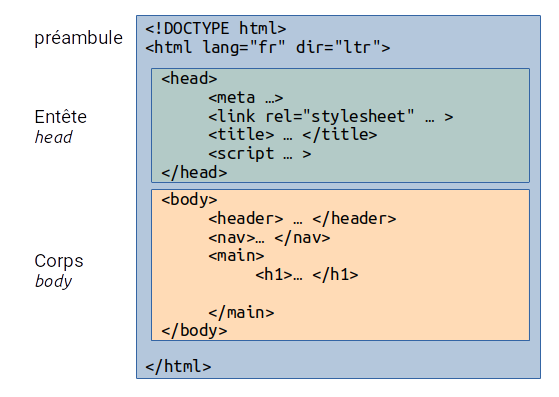
L'organisation (ou la structure) d'une page web est la suivante :

- préambule qui décrit la grammaire de la page et comment le document devra être interprété par le navigateur
En fonction de la version HTML / XHTML, on utilisera un préambule différent :
- CODE
- préambules
- HTML 4.01 Loose
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
- "http://www.w3.org/TR/html4/loose.dtd">
- HTML 4.01 Strict
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
- "http://www.w3.org/TR/html4/strict.dtd">
- HTML 4.01 Frameset
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
- "http://www.w3.org/TR/html4/frameset.dtd">
- XHTML 1 Transitional
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- XHTML 1 Strict
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- XHTML 1 Frameset
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
- HTML5 / XHTML5
- <!DOCTYPE html>
On voit rapidement qu'il est plus facile d'utiliser XHTML 5.
- l'entête head qui décrit des informations supplémentaires qui ne seront pas affichées :
- balises
meta : description de la page, de l'auteur, mots-clés, encodage des caractères - balises
link : référence à des feuilles de styles pour la mise en forme - balises
script : référence à du code Javascript pour dynamiser la page côté client - balise
title qui permet de définir une chaîne de caractère qui sera affichée dans l'onglet du navigateur qui affiche la page
- balises
- la partie
body qui représente ce qui sera effectivement affiché dans le navigateur
3.2.1. Meta et viewport
Il existe pour la balise
On peut par exemple ajouter :
<meta name="viewport" content="width=device-width, initial-scale=1" />
Ces dernières années, les résolutions d'écran ont atteint une taille telle que les pixels individuels
sont difficiles à distinguer à l'œil nu. Par exemple, les smartphones récents ont généralement un écran de 5
pouces avec des résolutions supérieures à 1920-1080 pixels (~400 dpi). Pour cette raison, de nombreux
navigateurs peuvent afficher leurs pages dans une taille physique plus petite en convertissant plusieurs
pixels matériels pour chaque « pixel » CSS. Au départ, cela a causé des problèmes de convivialité et de
lisibilité sur de nombreux sites Web optimisés pour le tactile.
Voir cette page pour un aperçu plus détaillé.
3.2.2. une page simple en XHTML 5
Voici un exemple de page :
- CODE
- Exemple
- <!DOCTYPE html>
- <html dir="ltr" lang="fr-FR">
- <!-- entete -->
- <head>
- <meta charset="utf-8" />
- <title>XHTML 5</title>
- </head>
- <!-- contenu de la page -->
- <body>
- <h1>Ma première page</h1>
- <p>Bonjour !</p>
- </body>
- </html>
- le document commence par le préambule (X)HTML 5
- puis on introduit le document avec la balise
html , celle-ci peut comporter plusieurs attributs, ici en l'occurrence on trouve :dir (optionnelle) qui indique la direction d'affichage du texte ltr (= Left To Right)lang qui indique la localisation linguistique : le français de France. On aurait pu utiliser :- fr-BE : Français belge
- fr-CA : Français canadien
- en-GB : Anglais britannique
- en-US : Anglais américain
- ...
- vient ensuite la partie entête
head qui décrit :- l'encodage des caractères et le titre de la page
- l'auteur de la page
- les mots clés associés à la page (utile pour le référencement)
- la description de la page (utile pour le référencement)
- finalement, le contenu
body qui contient une balisemain qui contient un titre et un paragraphe. - on remarque que les commentaires sont déclarés sous la forme
<!-- commentaire -->
On notera la définition de l'encodage des caractères est assez simple. Il existe une autre manière de faire en utilisant le code suivant :
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!-- Préférer la méthode ci-dessous --> <meta charset="utf-8" >
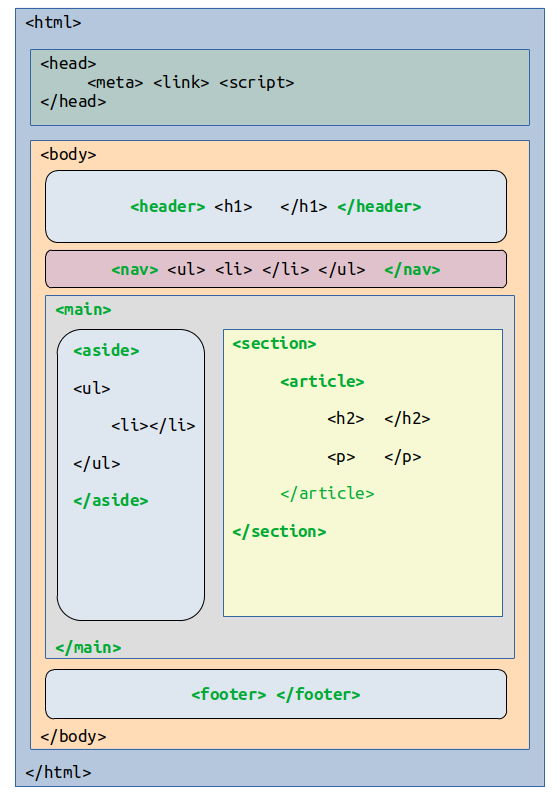
3.3. Eléments structurants de la page
Parmi les balises XHTML qui permettent de décrire le contenu d'une page dans

Si on suit une organisation classique d'une page, on trouve :
header qui permet de créer une zone plus ou moins haute dans laquelle on place le titre de la page, attention il ne faut pas confondre cette balise avec la balisehead au début du document XHTMLnav qui permet de disposer d'une zone de navigation avec un menu à l'horizontaleaside (on peut ne pas l'utiliser) qui permet de positionner un menu vertical sur le côté qui peut correspondre à une table des matières, ou une liste d'ingrédients pour une recette, ...main qui correspond au contenu principal, cette partie sera composée d'article et desection footer qui comme la partieheader autorise à disposer d'une zone verticale avec diverses informations (Copyright, adresse de contact, email, téléphone, ...)
Il est à noter que les balises
3.3.1. Autre balise structurante
La balise
On donne généralement un attribut identifiant
3.4. Eléments non structurants de la page
Nous allons à présent nous intéresser aux balises liées au texte, aux listes, aux tableaux.
3.4.1. Eléments liés au texte
Les deux éléments principaux liés au texte sont les titres et les paragraphes :
- les titres (ou headers, attention là encore, il ne faut pas confondre avec la balise
header ) sont introduits par la lettre h suivie par un chiffre de 1 à 6 :h1 , ...,h6 - les paragraphes sont introduits par la balise
p
- CODE
- h1_a_h6
- <!DOCTYPE html>
- <!-- langue utilisée -->
- <html lang="fr">
- <!-- entete -->
- <head>
- <!-- titre de la page affiché dans un des onglets du navigateur -->
- <!-- encodage des caractères -->
- <meta charset="utf-8">
- <!-- description de la page, optionnel -->
- <meta name="author" content="Jean-Michel Richer">
- <meta name="description" content="Une page web avec balise h1 à h6">
- <meta name="keywords" content="page, web, création">
- </head>
- <!-- contenu de la page -->
- <body>
- </body>
- </html>
D'autres balises à l'intérieur d'un titre ou d'un paragraphe permette de modifier l'apparence de celui-ci :
- la balise
b (bold) permet de mettre le texte en gras - la balise
i (italic) permet de mettre le texte en italique - la balise
em (emphasis) permet de mettre le texte en emphase (similaire à l'italique) - la balise
s permet debarrerun texte - la balise
u (underline) permet de souligner un texte - la balise
quote introduit unecitation
- la balise
sub (subscript) met le texte en indice - la balise
sup (super-script) met le texte en exposant - la balise
span permet de modifier le style du texte (voir CSS)
Il est recommandé de ne plus utiliser certaines de ces balises comme
Voici un exemple qui utilise le style (CSS) défini pour cette page :
Titre h1
Titre h2
Voici un texte en gras, en emphase, souligné.
<h1>Titre h1</h1> <h2>Titre h2</h2> <p>Voici un texte <b>en gras</b>, <em>en emphase</em>, <u>souligné</u>. </p>
3.4.2. La balise liées aux hyperliens
3.4.2.a Naviguer entre pages
Les balises
Un lien ou hyperlien est défini par :
- l'URL (Uniform Resource Locators) ou adresse de la page sur laquelle on désire se rendre introduit par l'attribut
href - la partie de texte sur laquelle on devra cliquer pour accéder à la page définie entre les balises
<a> texte à cliquer</a>
Bonjour, ceci est ma première page web !
<p>Bonjour, ceci est ma première <a href="http://leria-info.univ-angers.fr/~jeanmichel.richer/">page</a> web !</p>
3.4.2.b Naviguer vers un endroit de la page
On peut, en outre, ajouter une référence dans la page grâce au caractère # (hash sign) que l'on ajoute à la fin de l'URL.
Mais il faudra également ajouter la définition de ce lien dans la page :
<p>Je veux aller au <a href="#SECOND_PARAGRAPHE">second paragraphe</a> de la page info.html</p> <a name="SECOND_PARAGRAPHE"></a> <p>Un second paragraphe</p>
3.4.2.c Ouvrir un nouvel onglet
On peut également ouvrir une page dans un nouvel onglet en ajoutant l'attribut
Se rendre sur Yahoo en ouvrant un nouvel onglet.
<p>Se rendre sur <a href="http://yahoo.fr" target="_blank" rel="noopener noreferrer">Yahoo</a> en ouvrant un nouvel onglet.</p>
Enfin, on peut ouvrir une URL dans une nouvelle fenêtre :
Ouvrir une nouvelle fenêtre vers Yahoo.
<p>Ouvrir une nouvelle fenêtre vers <a href="http://yahoo.fr" target="_parent" onclick="window.open('http://yahoo.fr', name='_blank', 'width=600, height=400, toolbar=yes, resizable=no'); return false;">Yahoo</a>.</p>
3.4.3. Les images
Il existe une seule balise auto fermante appelée
src (obligatoire) qui donne l'URL de l'imagealt , que l'on conseille de remplir, et qui donne une description sous forme d'un texte de l'image; elle remplacera l'image si celle-ci n'est pas trouvéewidth , la largeur de l'image (facultatif), exprimée en pixels; on ne donne que la largeur sans préciser l'unitéheight , la hauteur de l'image (facultatif), exprimée en pixels; on ne donne que la hauteur sans préciser l'unité

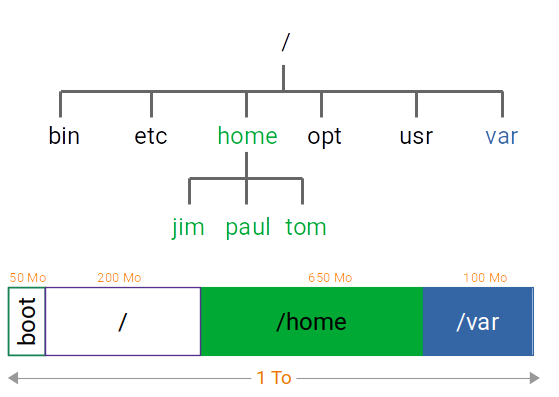
<p class="center"> <img src="ens/l1/img/bi2_part_2.png" alt="structure des répertoires sous Linux" width="400" height="300" /> </p>
Deux nouvelles balises ont été introduites afin de gérer les images :
figure (voir la documentation)figcaption
3.4.4. Eléments liés aux listes
Il existe trois types de listes :
- les listes non numérotées introduites par
ul (unordered list) - les listes numérotées
ol (ordered list) - les listes de définitions ou de descriptions
dl (description list) pour lesquelles on associe un texte explicatif à un terme ou une expression
Pour les listes
Pour les listes
dt (data term) définit un terme qui sera mis en grasdd (data definition) correspond au texte associé à ce terme
L'exemple qui suit montre comment utiliser ces listes :
Liste non numérotée
- premier élément
- second élément
Liste numérotée
- premier élément
- second élément
Liste de descriptions
- Nos Cafés
- Cappuccino
- Latté
- Latté Machiatto
- Nos Thés
- English Breakfast
- Chaï
Combinaison de listes
- Nos Cafés
- Capuccino
- classique
- lait d'amande
- lait de coco
- Latté
- Latté Machiatto
- Nos Thés
- English Breakfast
- Darjeeling
- Russian
- Chaï
<!-- liste non numérotée --> <h5>Liste non numérotée</h5> <ul> <li>premier élément</li> <li>second élément</li> </ul> <!-- liste numérotée --> <h5>Liste numérotée</h5> <ol> <li>premier élément</li> <li>second élément</li> </ol> <!-- liste de descriptions --> <h5>Liste de descriptions</h5> <dl> <dt>Nos Cafés</dt> <dd>Cappuccino</dd> <dd>Latté</dd> <dd>Latté Machiatto</dd> <dt>Nos Thés</dt> <dd>English Breakfast</dd> <dd>Chaï</dd> </dl> <!-- Combinaison de listes --> <h5>Combinaison de listes</h5> <dl> <dt>Nos Cafés</dt> <dd> Capuccino <ul> <li>classique</li> <li>lait d'amande</li> <li>lait de coco</li> </ul> </dd> <dd>Latté</dd> <dd>Latté Machiatto</dd> <dt>Nos Thés</dt> <dd>English Breakfast <ol> <li>Darjeeling</li> <li>Russian</li> </ol> </dd> <dd>Chaï</dd> </dl>
Concernant les listes, on pourra modifier le style de numérotation ou le symbole utilisé pour les listes non numérotées qui peut être un carré, un cercle ou une image.
3.4.4.a listes non numérotées
On utilise la propriété
none : rien n'est affiché avant le textesquare : un carré précède le textecircle : un cercle précède le texte, c'est le style par défaut
Remarque : ces valeurs peuvent aussi s'appliquer à des listes numérotées.
3.4.4.b listes numérotées
On modifie le type de numérotation en utilisant la même propriété mais en utilisant les valeurs :
decimal : 1, 2, 3lower-alpha : a, b, cupper-alpha : A, B, Clower-roman : i, ii, iii, ivupper-roman : I, II, III, IV
3.4.4.c listes avec image
Il est possible de remplacer les cercles ou carrés par une image en définissant la propriété
3.4.5. Eléments liés aux tableaux
les tableaux sont introduits par la balise
De nouvelles balises ont été introduites en XHTML afin de pouvoir afiner les styles des tableaux :
thead concerne les titres des colonnestfoot concerne les dernières lignes du tableau, normalement cette balise doit être introduite avanttbody tbody englobe les lignes de données de la tablecaption converne la légende de la tablesummary est un texte qui peut être utilisé pour décrire la table et peut également être utilisé par un système de synthèse vocale pour aider les non voyants
Les balises classiques sont les suivantes :
tr (table row) définit une ligneth (table header) définit une cellule qui contient le titre d'une colonnetd (table data) définit une cellule de données
| Month | Savings |
|---|---|
| Sum | $180 |
| January | $100 |
| February | $80 |
<table style="border-collapse: collapse;" width="350" class="center"> <caption>Ma première table</caption> <!-- l'entête avec les titres des colonnes --> <thead> <tr> <th>Month</th> <th>Savings</th> </tr> </thead> <!-- éventuellement le bas de tableau avec des données récapitulatives --> <tfoot> <tr style="background: wheat; font-weight: bold;"> <td>Sum</td> <td class="right">$180</td> </tr> </tfoot> <!-- le corps avec les données --> <tbody> <tr> <td>January</td> <td class="right">$100</td> </tr> <tr> <td>February</td> <td class="right">$80</td> </tr> </tbody> </table>
Deux attributs sont également utilisés pour les balises
colspan qui définit le nombre de cellules que l'on désire agglutinerrowspan qui définit le nombre de lignes que l'on désire agglutiner
Voici un exemple avec une table de 4 lignes par 3 colonnes :
- on fusionne les deux premières colonnes de la première ligne
- ainsi que les deux dernières lignes sur la première colonne
| fusion de deux colonnes | 2 | |
| 3 | 4 | 5 |
| fusion de deux lignes |
7 | 8 |
| 9 | 10 | |
<table style="border-collapse: collapse;" class="center"> <!-- le corps avec les données --> <tbody> <tr> <td colspan="2"> fusion de deux colonnes </td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td rowspan="2"> fusion de<br />deux lignes </td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> </tr> </tbody> <caption>Ma table</caption> </table>
Voici un exemple assez simple d'une commande de produits : table sans mise en forme et le même exemple avec mise en forme.
3.5. Les formulaires
Les formulaires permettent de saisir des informations qui seront envoyées au serveur pour y être traitées : il peut s'agir de faire un calcul, d'insérer ou d'extraire des informations d'une base de données.
3.5.1. La balise form
Les formulaires débutent par la balise
name qui définit le nom du formulaire, mais qui est optionnelmethod qui définit la manière dont seront envoyées les données :post ouget action qui est l'URL ou envoyer les données
Si les données sont envoyées au format
- CODE
- form_sans_style.html
- <!DOCTYPE html>
- <!-- langue utilisée -->
- <html lang="fr">
- <!-- entete -->
- <head>
- <!-- titre de la page affiché dans un des onglets du navigateur -->
- <!-- encodage des caractères -->
- <meta charset="utf-8">
- <!-- description de la page -->
- <meta name="description" content="Mon premier formulaire">
- </head>
- <!-- contenu de la page -->
- <body>
- <!-- balise d'entête -->
- <form action="" method="post" name="mon_formulaire">
- <br />
- </form>
- </body>
- </html>
Ce formulaire ressemble sans style CSS à cela.
Voici le même formulaire avec un style (CSS) : formulaire avec style.
3.5.2. Les éléments de base
Les différents éléments de base qui composent les formulaires sont les suivants :
- les champs de saisie de texte comme les
input (sur une ligne) ou lestextarea sur plusieurs lignes - les boutons (
button ) ou les champsinput detype submit oureset - les boites ou listes déroulantes (combo box) appelées
select - les cases à cocher :
- à choix exclusif (
input ) detype radio button - ou multiples de
type checkbox
- à choix exclusif (
Nous allons passer en revue ces différents éléments afin de voir comment les utiliser.
3.5.3. Les labels
Le
Il dispose d'un attribut
<form name="label1" method="post" action=""> <label for="nom">nom (label avec for)</label> <input type="text" name="nom" value="" id="nom"/> <br /> <label>prénom (label sans for)</label> <input type="text" name="prenom" value="" id="prenom"/> <br /> <br /> <label> </label> <input type="submit" value="Submit" onclick="return _label1();" /> </form>
3.5.4. Les champs input
Les champs input permettent de saisir de l'information textuelle en précisant éventuellement un format de saisie.
On doit définir les attibuts suivants pour ce genre de champs :
name qui correspond au nom du champ qui sera réutilisé par le serveur pour extraire l'information soumisevalue la valeur initiale du champ, ce champ est bien entendu optionneltype qui correspond au type de champ
L'attribut
text : qui signifie qu'on saisit du textepassword : qui cache le texte saisi et donc lié à la saisie des mots de passereset : pour une remise à zéro des champssubmit : qui est équivalent à un bouton sur lequel on clique afin d'envoyer les informations du formulaire à un serveurfile etimage pour télécharger (upload) des fichierscheckbox ouradio : pour créer des case à cocher (voir ci-après)- avec HTML5 ont été rajoutés :
date ,email ,url ,tel ,number , ...
<form name="input1" method="post" action=""> <label for="login">login</label> <input type="text" name="login" value="" id="login"/> <br /> <label>password</label> <input type="password" name="password" value="" id="password"/> <br /> <label>email</label> <input type="email" name="email" value="" id="email"/> <br /> <label>immatriculation</label> <input type="text" name="immatriculation" value="" id="immatriculation" pattern="[A-Z]{2}-\d{3}-[A-Z]{2}" placeholder="XY-012-ZT" title="Format attendu : AA-123-AA" /> <br /> <br /> <label> </label> <input type="submit" value="Submit" onclick="return _input1();" /> </form>
<form name="input2" method="post" action=""> <label>number</label> <input type="number" name="number_2" value="3" id="number_2"/> <br /> <br /> <label for="range_2">range</label> <input type="range" name="range_2" value="19" id="range_2" min="10" max="31" step="3" oninput="this.nextElementSibling.value = this.value" /> <output>19</output> <br /> <br /> <label>date</label> <input type="date" name="date_2" value="1970-09-30" id="date_2" /> <br /> <label>time</label> <input type="time" name="time_2" value="23:30" /id="time_2" /> <br /> <label for="tel_2">telephone</label> <input type="tel" name="tel_2" value="" id="tel_2" pattern="\d{2}-\d{2}-\d{2}-\d{2}-\d{2}" placeholder="XX-XX-XX-XX-XX" required > <br /> <label>file</label> <input type="file" value="" name="file_2" id="file_2" /> <br /> <label>color</label> <input type="color" value="#80A0F0" name="color_2" id="color_2" /> <br /> <br /> <label> </label> <input type="submit" value="Submit" >   <button onclick="return _input2();">View</button> </form>
Attention : si on définit un
3.5.5. Les combobox ou sélecteurs
On introduit un sélecteur avec la balise
Pour chaque option on définit un attribut
Par défaut, la première balise
<form name="select_form" method="post" action=""> <label>Département de naissance</label> <select name="departement"> <option value="-1" default> <Veuillez faire un choix> </option> <option value="49">Maine et Loire (Angers)</option> <option value="44">Loire Atlantique (Nantes)</option> <option value="21">Côte d'Or (Dijon)</option> <option value="99">Autre</option> </select> <br /> </form>
3.5.6. Les boutons radio
Les champs
<form name="radio_button_form" method="post" action=""> <fieldset> <legend>Statut Marital</legend> <label>Statut :</label> <div> <label class="small" for="cel">Célibataire</label> <input type="radio" name="statut" id="cel" value="1" checked> </div> <div> <label class="small" for="mar">Marié</label> <input type="radio" name="statut" id="mar" value="2"> </div> <div> <label class="small" for="div">Divorcé</label> <input type="radio" name="statut" id="div" value="3"> </div> <br /> <div> <label class="small" for="veu"> <input type="radio" name="statut" id="veu" value="4"> Veuf</label> </div> </fieldset> </form>
3.5.7. Les checkbox
Les champs
On procède généralement en donnant le même
<form name="checkbox_form" method="post" action=""> <fieldset> <legend>Menu</legend> <input type="checkbox" name="choix[]" id="ham" value="hamburger" checked> Hamburger<br /> <input type="checkbox" name="choix[]" id="fri" value="frites"> Frites<br /> <input type="checkbox" name="choix[]" id="col" value="soda"> Cola Loca<br /> <input type="checkbox" name="choix[]" id="coo" value="cookie"> Cookie<br /> </fieldset> </form>
Si on sélectionne un Hamburger, un Cola et un Cookie, on obtiendra lors d'un traitement ultérieur en PHP, les données suivantes :
Array ( [choix] => Array ( [0] => hamburger [1] => soda [2] => cookie ) )3.5.8. Champ input de type reset
Un champ
3.5.9. Champ input de type submit
Un champ
< input type="submit" value="Envoyer" />On peut également utiliser la balise
<button type="submit">Envoyer</button> 3.5.10. Champs input de type file
Le formulaire doit inclure dans sa définition un attribut
Les formulaires HTML fournissent trois méthodes d'encodage des données (attribut
application/x-www-form-urlencoded , méthode par défaut, encodage similaire à la méthode getmultipart/form-data , méthode plus complexe qui permet d'inclure des fichierstext/plain , défini par HTML5 réservé au débogage, à ne pas utiliser de manière générale
Pour le téléchargement de fichiers, il est nécessaire de définir :
- le type d'extensions acceptées :
accept - la taille maximale en octets du fichier que l'on peut transférer grâce à un champ
de
type de valeurhidden dont le nom estMAX_FILE_SIZE ; ce champ doit être placé avant le champ dédié au fichier
<form name="upload_file" method="post" action="" enctype="multipart/form-data"> <label for="nom_fichier">Fichier </label> <!-- Limite 100Mo --> <input type="hidden" name="MAX_FILE_SIZE" value="104857600" /> <input type="file" name="nom_fichier" accept=".png, .pdf, .doc" data-max-size="1000000"/> <br /> </form>
3.5.11. Caractères spéciaux
Par défaut, les caractères < et > sont réservés en HTML puisqu'ils introduisent des balises.
Pour afficher ces caractères il faut utiliser la syntaque suivante :
< pour less than
et
> pour greater thanIl existe bien d'autres caractères que l'on peut coder sur le même modèle ainsi que les emoticons :
φ Π π « » À Á Â
怀 态 怂 😀 🤪 ♎ ✅ ✖ ❌
