4. Développement Web - CSS
4.1. Introduction
Les CSS ou Cascading Style Sheets permettent la mise en forme le contenu XHTML.
- le XHTML représente le fond (texte, contenu)
- le CSS représente la forme (décoration, disposition)
Un aperçu des possibilités du CSS nous est donné par le site CSS Zen Garden.
Les CSS permettent notamment de modifier :
- la taille des éléments
- leur positionnement
- la taille et forme des polices de caractères
- les couleurs de fond et de caractères
- et bien d'autres choses encore
La version actuelle des CSS est la version 3, liée à (X)HTML 5.
4.2. Règles
Un fichier CSS se compose d'un ensemble de règles qui définissent des styles qui seront appliqués à des éléments de la page (X)HTML.
4.2.1. format des règles
Le format d'une règle CSS est très simple :
selecteur {
propriete_1 : valeur_1 ;
propriete_2 : valeur_2 ;
...
propriete_n : valeur_n ;
}Le sélecteur peut être :
- une balise (X)HTML
- le symbole
* qui signifie toutes les balises (X)HTML - une classe, introduite par un . qui représente un nouveau style applicable à toute balise
- une identifiant (id), introduit par un # qui est un style appliqué à un seule balise pour laquelle on aura défini un id dans la partie (X)HTML
- une expression liée à plusieurs sélecteurs
Les propriétés peuvent être, comme nous allons le détailler par la suite :
- la manière d'afficher un élément :
display - la famille de la police de caractères :
font-family - la taille de la police de caractères :
font-size - la couleur d'affichage :
color - la couleur de fond :
background-color - les dimensions de la marge d'un élément:
margin - etc
4.2.2. expressions liées aux sélecteurs
Voici quelques exemples de combinaisons de sélecteurs :
| sélecteur | description |
| |
définition d'un style pour la balise h1 |
| |
les balises h1 et h2 sont concernées |
| |
balise em à l'intérieur d'un paragraphe |
| |
définition d'une classe (ex: <p class="rouge"> ... <p>) |
| |
définition du style d'un identifiant (ex: <balise id="menu">..<balise>) |
| |
tout paragraphe descendant direct de menu |
| |
pseudo classe comme :link, :visited, :hover, :first-child |
| |
premier paragraphe |
| |
second paragraphe dans un enchaînement h1 suivi de deux paragraphes |
| |
champ de formulaire de type text |
Les pseudo classes sont nombreuses (voir ci-après pour nth-child), on trouvera notamment :
:link qui représente tous les liens non visités:visited qui représente tous les liens visités:hover qui représente le passage de la souris au dessus d'un élément:focus qui représente l'élément qui prend le focus comme un champinput ou untextarea :first-child qui représente le premier élément comme dans p:first-child:nth-child(n) qui représente le nième élémentd'une suite d'éléments
Par exemple
Voici un autre exemple : ici, toute balise em qui découle directement de #ce_paragraphe apparaitra en rouge et en majuscule.
<style>
#ce_paragraphe_1 > em {
color : red ;
text-transform : uppercase ;
}
</style>
Voici de l'italique. Puis une balise span est ouverte, on remet de l'italique, et on referme la balise span. Enfin, on remet de l'italique.
<p id="ce_paragraphe_1">Voici de <em>l'italique</em>. Puis une balise span est ouverte, <span>on remet de <em>l'italique</em>, et on referme la balise span</span>. Enfin, on remet de <em>l'italique</em>.</p>
Le résultat obtenu est que le premier et le troisième <em> apparaissent en rouge et en majuscule, alors que ce n'est pas le cas pour le second qui est à l'intérieur d'un span.
Pour obtenir tous les em en rouge, il aurait fallu écrire :
- <style>
- #ce_paragraphe_2 em {
- color:red;
- text-transform:uppercase;
- }
- </style>
Voici de l'italique. Puis une balise span est ouverte, on remet de l'italique, et on referme la balise span. Enfin, on remet de l'italique.
<p id="ce_paragraphe_2">Voici de <em>l'italique</em>. Puis une balise span est ouverte, <span>on remet de <em>l'italique</em>, et on referme la balise span</span>. Enfin, on remet de <em>l'italique</em>.</p>
4.2.3. héritage
Les propriétés CSS d'une balise sont héritées par ses descendants d'où le terme Cascading (en cascade). L'ordre de définition des règles est également important.
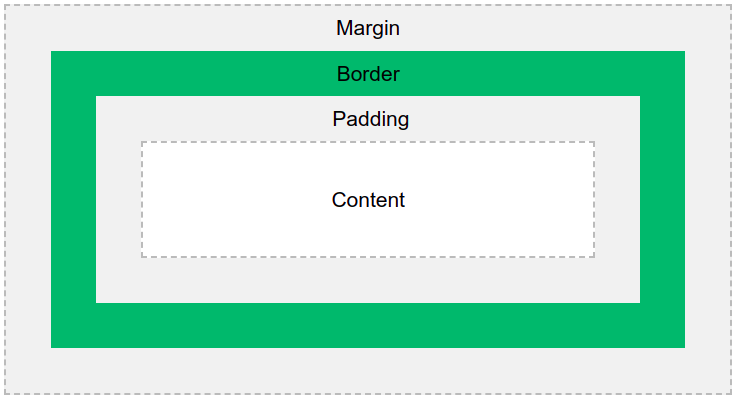
4.2.4. Notion de boîte (box)
Chaque élément de la page est défini par :
- une marge (
margin ) : l'espace qui le sépare des autres éléments - une bordure (
border ) : généralement vide - un contour (
padding ) : l'espace qui sépare le contenu du bord

Modèle de boîte - image issue de W3Scools.com
Voir w3schools.boxmodel pour de plus amples informations.
On peut donc définir les propriétés suivantes :
margin ou l'une ou plusieurs des propriétésmargin-top ,margin-down ,margin-left ,margin-right padding de même pour paddingborder qui prend trois paramètres : la taille en pixel par exemple, le style de remplissage (solid, dashed, ...) et la couleur
- CODE
- box_styles
- <style>
- #my_box {
- margin: 10px 15px 10px 15px;
- /* ou */
- margin: 10px 15px;
- /* ou pour centrer */
- margin: 10px auto;
- padding: 10px;
- border: 2px solid green;
- }
- </style>
4.2.5. To be block or not to be
On a vu que certaines balises (X)HTML peuvent contenir d'autres balises (
- Les éléments de rendu CSS block se placent l'un en dessous de l'autre par défaut (comme un retour chariot). Par exemple: une suite de paragraphes (balise <p>). Par ailleurs, un élément "bloc" occupe automatiquement, par défaut, toute la largeur disponible dans son conteneur et peut être dimensionné à l'aide des propriétés telles que width, height, min-width, ou min-height,...
- Les éléments de rendu inline se placent toujours l'un à côté de l'autre afin de rester dans le texte (par exemple la balise <strong>). Par défaut, il n'est pas prévu qu'ils puissent se positionner sur la page (même si cela est possible), ni de leur donner des dimensions (hauteur, largeur, profondeur) : leur taille va être déterminée par le texte ou l'élément qu'ils contiennent. Certaines propriétés de marges peuvent être appliquées aux éléments, comme les marges latérales.
Source : alsacreations
4.2.6. Grandeurs et unités
Les grandeurs sont définies en fonction de l'unité qui les suivent : w3schools.units
- in pour le pouce (inch) qui est égal à 96 pixels ou 72 points
- px pour le pixel
- pt pour le point
- mm, cm pour millimètre et centimètre
- pc pour pica ou point DTP (Desktop Publishing Point), c'est à dire 12 points
On utilise généralement le pixel qui est le plus naturel et le plus simple à utiliser car il correspond à une mesure liée à l'écran.
4.2.7. introduire du CSS dans une page web
Il existe quatre possibilités :
- dans la partie entête
head de la page XHTML en faisant référence à un fichier - dans la partie entête
head de la page XHTML en écrivant une section CSS - au niveau des balises XHTML en utilisant l'attribut
style Un titre
- au niveau des balises XHTML en utilisant l'attribut
class ou en attribuant un id à un élément :Titre en rouge
Lorem ipsum dolor sur font vert
On changera uniquement le style à l'endroit modifié et il faut que la classe red soit définie dans un fichier de style ou dans la partie<head> <style> #my_div { background-color: green; color: white; font-size: 14px; } </style> </head> <body> <h1 class="red">Titre en rouge</h1> <div id="my_div"> <p>Lorem ipsum dolor sur font vert</p> </div> </body>
style à l'intérieur de la balisehead de la page XHTML
4.2.8. changement de police de caractères
Concernant les polices de caractères, plusieurs éléments peuvent être définis :
font-family : la famille de police de caractères (Arial, "Arial Black", sans-serif, serif, Verdana, Ubuntu, ...)font-size : taille de la police (ex: 14pt, 150%, small, medium, large, ...)font-style : normal, italic ou obliquefont-weight : normal, bold pour mettre en grasfont-variant : normal, small-caps, initial, inherit
Avec la propriété une valeur de 10000 Il existe plusieurs polices (Google Fonts) que l'on peut inclure dans sa page. On utilise Ici A noter : Pour en savoir plus sur la définition des couleurs on peut consulter cette page. Par exemple, à l'intérieur d'un paragraphe ou d'un label, on peut modifier la disposition du texte : capitalize uppercase underline overline line through Les éléments apparaissent dans l'ordre dans lequel ils sont définis dans le fichier XHTML, cependant on peut modifier leur positionnement (propriété On peut également utiliser la propriété Pour mettre fin à la propriété <style>
.trop_styleee {
font: italic small-caps bold 24px/30px serif;
}
</style>
</head>
<body>
<p class="trop_styleee">une valeur de 10000</p>
</body>
4.2.9. les couleurs
4.2.10. alignement et transformation du texte
<p style="text-transform: capitalize;">capitalize</p>
<p style="text-transform: uppercase;">uppercase</p>
<p style="text-decoration: underline;">underline</p>
<p style="text-decoration: overline;">overline</p>
<p style="text-decoration: line-through;">line through</p>
4.2.11. positionnement des éléments
4.2.12. spécialisation des listes
On peut modifier le rendu des listes en fonction de ses besoins.
4.2.12.a listes non numérotées
On utilise la propriété
none : rien n'est affiché avant le textesquare : un carré précède le textecircle : un cercle précède le texte, c'est le style par défaut
Remarque : ces valeurs peuvent aussi s'appliquer à des listes numérotées.
4.2.12.b listes numérotées
On modifie le type de numérotation en utilisant la même propriété mais en utilisant les valeurs :
decimal : 1, 2, 3lower-alpha : a, b, cupper-alpha : A, B, Clower-roman : i, ii, iii, ivupper-roman : I, II, III, IV
4.2.12.c listes avec image
Il est possible de remplacer les cercles ou carrés par une image en définissant la propriété
4.3. Mise en forme des tableaux
La première propriété à fixer pour les tableaux est
On a vu dans la partie HTML que les tableaux sont composés de trois parties :
thead tbody tfoot
Ces balises peuvent être mises en forme ainsi que les balises
Vous trouverez sur cette page des exemples de mise en forme des tableaux.
4.4. first, last, nth-child
CSS permet de gérer plus finement certains éléments grâce à ce que l'on appelle des pseudo-classes (évoquées précédemment).
Sur l'exemple qui suit, chaque premier
- ul li:first-child {
- color: red;
- }
- div#contents p {
- width: 70%;
- }
- /* règle 1 */
- div#contents p:nth-child(even) {
- color: blue;
- text-align: right;
- }
- /* règle 2 */
- div#contents p:nth-child(3n+1) {
- color:green;
- text-align: left;
- }
Pour les paragraphes, ils occuperont 70% de la largeur de la page. On utilise ensuite une expression passée en paramètre de
La première règle indique que les paragraphes pairs (dans une suite de paragraphes contenus dans un
Etant donné que la règle 2 est placée dans le fichier CSS après la règle 1, elle est prioritaire par rapport à la règle 1 :
| paragraphe | règle 1 bleu |
règle 2 vert |
| 1 | vert | |
| 2 | bleu | |
| 3 | ||
| 4 | bleu | vert |
| 5 | ||
| 6 | bleu | |
| 7 | vert | |
| 8 | bleu | vert |
| 9 | ||
| 10 | bleu | vert |
Vous pouvez le vérifier sur cet exemple.
4.5. Variables
CSS autorise (depuis la version 3), la définition et l'utilisation de variables. On peut également réaliser des calculs avec ces variables. Généralement, il s'agit de calculer des distances en pixels pour positionner certains éléments sur la page de manière à s'adapter, au mieux, aux différents types d'écrans : PC, Tablet, téléphone portable.
Par exemple, on veut que tel élément occupe 1/3 de la largeur de la page et tel autre, les 2/3. On peut déjà faire cela en CSS en utilisant
On peut également créer des variables qui stockent des couleurs.
Vous trouverez des informations plus détaillées sur le site suivant :
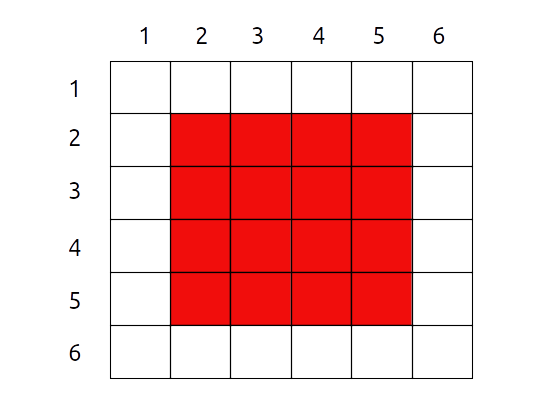
Voici en outre une brève introduction qui utilise des variables pour diviser le viewport, c'est à dire la fenêtre du navigateur, en une grille de 6x6 cases. Les cases sur les bords ne sont pas utilisées et les cases du centre sont utilisées pour afficher un titre et des paragraphes : Grid et CSS.

On commence par définir des variables sous la forme suivante au niveau d'une balise
- :root {
- --cell_width: calc(100vw / 6);
- --cell_height: calc(100vh / 6);
- --div_width: calc(4 * var(--cell_width));
- --div_height: calc(4 * var(--cell_height));
- }
On définit ici quatre variables qui commencent par
--cell_width qui est égale à 100% de la largeur (width) en pixels du viewport (vw) que l'on divise par 6--cell_height qui est égale à 100% de la hauteur (height) en pixels du viewport (vh) que l'on divise par 6--div_width qui est égale à 4 fois la valeur de--cell_width , ce sera la largeur d'undiv que l'on va placer au centre de l'écran--div_height qui est égale à 4 fois la valeur de--cell_height , ce sera la hauteur dudiv
Il ne reste plus qu'à définir la grille et placer le
- body {
- margin: 0;
- display: grid;
- grid-template-columns: repeat(6, var(--cell_width) );
- grid-template-rows: repeat(6, var(--cell_height) );
- font-family: Ubuntu, Verdana, sans-serif;
- font-size: 16px;
- }
- div {
- grid-row: 2;
- grid-column: 2;
- padding: 0;
- background: #884444;
- width: var(--div_width) ;
- height: var(--div_height) ;
- overflow: scroll;
- }
On indique que
En outre, il faut indiquer que le
On notera que pour utiliser la valeur d'une variable il faut utiliser la fonction
Attention, si vous désirez ajouter ou soustraire 10 pixels à une variable, il faudra généralement indiquer l'unité px
sinon le calcul ne fonctionnera pas :
4.6. Validation XHTML et CSS
La possibilité vous est offerte de pouvoir tester si votre page est conforme aux standards en vigueur :
- pour tester la validité du fichier pour (X)HTML : http://validator.w3.org/
- pour tester la validité du fichier pour CSS : http://jigsaw.w3.org/css-validator/
4.7. Extensions CSS
4.7.1. Définir ses propres balises et les styliser
Il est possible de définir ses propres balises XHTML, il suffit pour cela que la balise commence par
Le rendu obtenu est le suivant :
La balise
4.8. Positionnement intelligent
Il existe plusieurs frameworks CSS, le plus utilisé étant probablement Bootstrap. Celui-ci utilise à la fois du CSS et du Javascript.
Une autre alternative uniquement CSS pour le positionnement des éléments est Flexbox.
4.8.1. Flexbox
Pour la disposition des éléments, il suffit d'utiliser flexbox qui consiste à modifier la propriété
Globalement, flexbox définit deux directions pour lesquelles on va pouvoir spécifier comment placer les composants qui sont
à l'intérieur du composant défini avec un
- le composant de
display flex est qualifié de container - les composants à l'intérieur du composant
flex sont qualifiés d'items
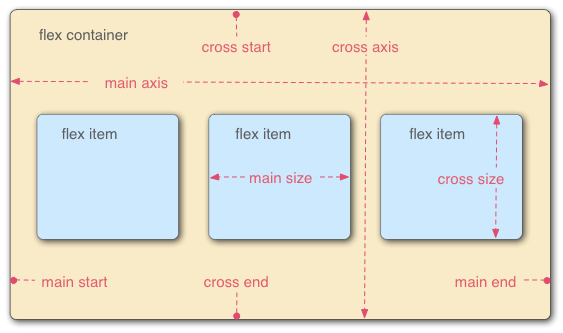
Flexbox se base sur deux axes :
- l'axe principal (main axis)
- l'axe croisé (cross axis) qui est perpendiculaire à l'axe principal
- l'axe principal peut être horizontal et donc l'axe croisé sera vertical :
flex-direction : row , cela implique que les items seront placés horizontalement - ou alors l'axe principal est vertical et donc l'axe croisé sera horizontal :
flex-direction : column , cela implique que les items seront placés verticalement

On peut ensuite positionner les items en utilisant deux propriétés :
justify-content qui est relatif à l'axe principalalign-items qui est relatif à l'axe croisé
Par exemple, pour centrer horizontalement et verticalement les items, on utilise la valeur
4.8.2. Bootstrap
En Septembre 2023, Bootstrap est en version 5.3. Il s'agit d'un framework de positionnement et d'organisation des balises HTML qui utilise CSS ainsi que javascript. Bootstrap propose également un ensemble de composants (Components) comme les accordions, Carousel, Alert, NavBar, Modal, etc
Vous pouvez consulter la Documentation Bootstrap 5.3.
4.8.2.a Modèle de page
Voici un exemple de page qui utilise Bootstrap. On utilise jsdelivr.com un CDN (Content Delivery Network) au lieu de mettre tous les fichiers sur sa machine.
- il faut donc inclure
bootstrap.min.css au niveau des balisesmeta - ainsi que
bootstrap.bundle.min.js que l'on conseille d'ajouter en fin de page
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
- rel="stylesheet"
- integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN"
- crossorigin="anonymous">
- </head>
- <body>
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
- integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
- crossorigin="anonymous">
- </script>
- </body>
- </html>
4.8.2.b Container, row et col
L'élément de base est le container qui peut être composé de lignes qui contiennent des colonnes, c'est ce que l'on appelle un modèle de grille.
4.8.2.c Margin et padding
Tout est expliqué sur cette page.
4.8.2.d Exemple
Voici un petit exemple de mise en forme avec bootstrap. Une fois la page ouverte tapez Ctrl + U pour étudier son code source. On a créé une page avec les caractéristiques suivantes :
- le container principal (balise
main ) possède une marge de type 3 (m-3 ) et un padding (p-2 ) de type 2 et il aura un fond gris-clair (bg-secondary-subtle ) - la balise
h1 qui indique le titre du container possède une police de taille 2 (fs-2 ) et une couleur de fond grise - le container est composé d'une ligne et de deux colonnes : la colonne de gauche occupe 8 cases et la colonne de droite 4 cases, ce qui fait un total de 12 cases pour les deux colonnes
- al colonne de gauche est de type
overflow-hidden , ce qui implique que si des éléments qui la composent débordent sur la colonne de droite, ils ne seront pas affichés en totalité - l'image dans la colonne de gauche est centrée en étant placée dans un
div de classetext-center
Je vous laisse découvrir les autres classes comme