8. Développement Web - TP8
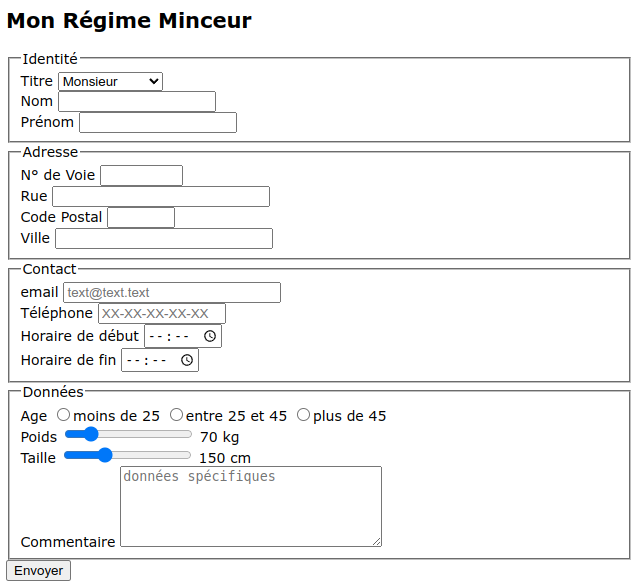
Résultat attendu :
Notez que la police d'affichage
a été modifiée en Verdana
8.1. Objectif
On désire créer une page qui comprend un formulaire. Cette page
sera nommée
La page comprend dans la balise
Puis, un formulaire qui comporte différentes parties (
- une partie identité de la personne pour laquelle on saisit l'information
- une partie adresse
- une partie contact afin de savoir quel téléphone ou adresse email utiliser pour contacter la personne ainsi que les horaires pour la contacter par téléphone
- une partie données qui concerne son poids, sa taille et un champ qui permet de recevoir des informations complémentaires
8.1.1. Le formulaire
Le formulaire contiendra deux attributs :
method fixé àpost action fixé àtraite.php
On écrira un fichier
- CODE
- traite.php
- <?php
- print_r($_REQUEST);
- ?>
Ce fichier permet d'afficher le contenu de l'ensemble des champs après avoir cliqué sur le bouton Envoyer.
8.1.2. Partie identité
On commence par créer un
A l'intérieur duquel on place un premier champ de label
Suivent ensuite :
- un champ de label
"Nom" - et un champ de label
"Prénom" , tous deux de type texte
Pour l'ensemble de ces champs (ainsi que pour les suivants), on définira :
- un attribut
name , comme par exemple : "champ_titre", "champ_nom", "champ_prenom", etc - un attribut identifiant
id comme par exemple : "id_titre", "id_nom", "id_prenom", etc
Après chaque champ on utilisera la balise
8.1.3. Partie adresse
On commence par créer un
On place ensuite les champs suivants :
- un champ "N° de Voie" de type nombre qui permet de saisir une valeur entre 1 et 10000
- un champ "Rue" de type texte d'une taille maximale (
maxlength ) de 45 caractères et qui utilisera 30 caractères (size ) pour l'affichage - un champ "Code Postal" de type nombre qui permet de saisir une valeur entre 10000 et 99999
- un champ "Ville" de type texte d'une taille maximale (
maxlength ) de 45 caractères et qui utilisera 30 caractères (size ) pour l'affichage
On n'oubliera pas de définir les attributs
8.1.4. Partie contact
Créer un
Et y placer les champs suivants :
- un champ de type email et de libellé "Email"
- un champ de type tel et de libellé "Téléphone" qui permet de saisir un numéro de téléphone au format XX-XX-XX-XX-XX
- un champ de type time de libellé "Horaire de début" qui permet de saisir un horaire à partir duquel on peut prendre contact par téléphone avec la personne
- un champ de type time de libellé "Horaire de fin" qui permet de saisir un horaire à partir duquel on ne peut plus prendre contact par téléphone avec la personne
8.1.5. Partie données
La partie données comporte quatre champs :
- un label "Age" pour lequel on propose de cocher, de manière exclusive, l'une des trois catégories suivantes : "moins de 25", "entre 25 et 45", "plus de 45"
- un champ "Poids" géré sous forme d'un champ
input de typerange permettant de saisir le poids de la personne qui doit être compris enre 40 et 220 kg, et par défaut est fixé à 70 kg - un champ "Taille" géré sous forme d'un champ
input de typerange permettant de saisir la taille de la personne qui doit être comprise enre 110 et 240 cm, et par défaut est fixée à 150 cm - enfin, un champ "Commentaire" sous forme d'un
textarea qui permet de saisir une ou plusieurs remarques concernant la personne
8.1.6. Bouton envoyer
On ajoutera pour terminer, un bouton "Envoyer" sous la forme d'un champ