7. Développement Web - TP7
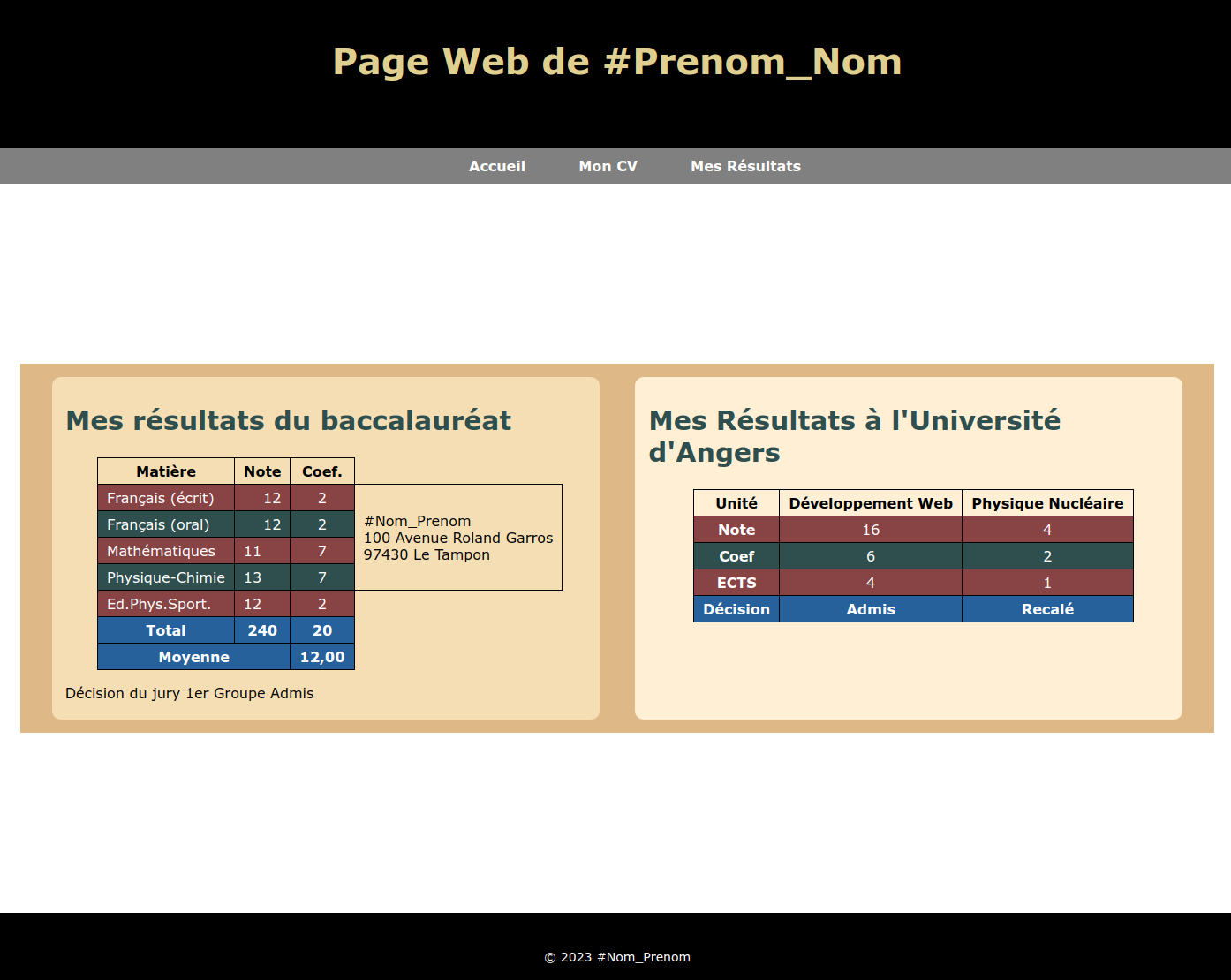
Résultat attendu :
Notez que la police d'affichage
a été modifiée en Verdana
7.1. Modification du CSS pour la page mes_resultats.html
Commencez par entourer les sections résultats par une balise article qui englobe les deux sections et dont la classe
sera
- le display est de type
flex et l'axe principal est de typerow - on positionne les sections contenues dans cette balise avec des espaces autour (
space-around ) - on occupe 60% de la largeur de la page
- les margines hautes et basses sont de 40 pixels
- le padding est de 15 pixels
- la couleur de fond est de type BurlyWood
La section liée au baccalauréat, de classe baccalaureat, fait 600 pixels de large et possède une couleur de fond wheat.
La section liée à l'université, de classe universite, fait 600 pixels de large et possède une couleur de fond papayawhip.
Les titres h2 des sections font 30 pixels et sont de couleur DarkSlateGray.
7.2. Tableaux
Faire en sorte que les tableaux soient affichés de manière élégante.
- modifiez la propriété
border-collapse pour que sa valeur soit fixée àcollapse - centrez les tableaux à l'intérieur des sections, il suffit de modifier la
margin - faîtes en sorte que les balises
th ettd aient un padding de 5 pixel en hauteur et 10 pixels en largeur
Créez trois classes pour la balise
- centrer pour pouvoir centrer une donnée dans une cellule (utilisez
text-align ) - droite pour pouvoir aligner à droite une donnée dans une cellule (utilisez
text-align ) - gras pour pouvoir mettre en gras le contenu d'une cellule (utilisez
font-weight )
Créez une classe sans_bords pour la balise
7.2.1. Contenu des tableaux
On désire afficher les lignes du contenu du tableau (
- les lignes paires ont une couleur de fond DarkSlateGray et une couleur d'affichage blanche
- les lignes impaires ont une couleur de fond #844 et une couleur d'affichage blanche
7.2.2. Bas de tableau (tfoot)
Faire en sorte que les lignes en bas du tableau (tfoot) soient affichées avec une couleur de fond Lapis Lazuli de code couleur #26619c.
7.2.3. Cellule spéciale
La cellule du tableau qui contient votre nom, prénom et adresse doit être modifiée afin d'apparaître avec le même fond que la section à laquelle elle se rapporte. Lui attribuer un style speciale et le modifier en conséquence.