6. Développement Web - TP6
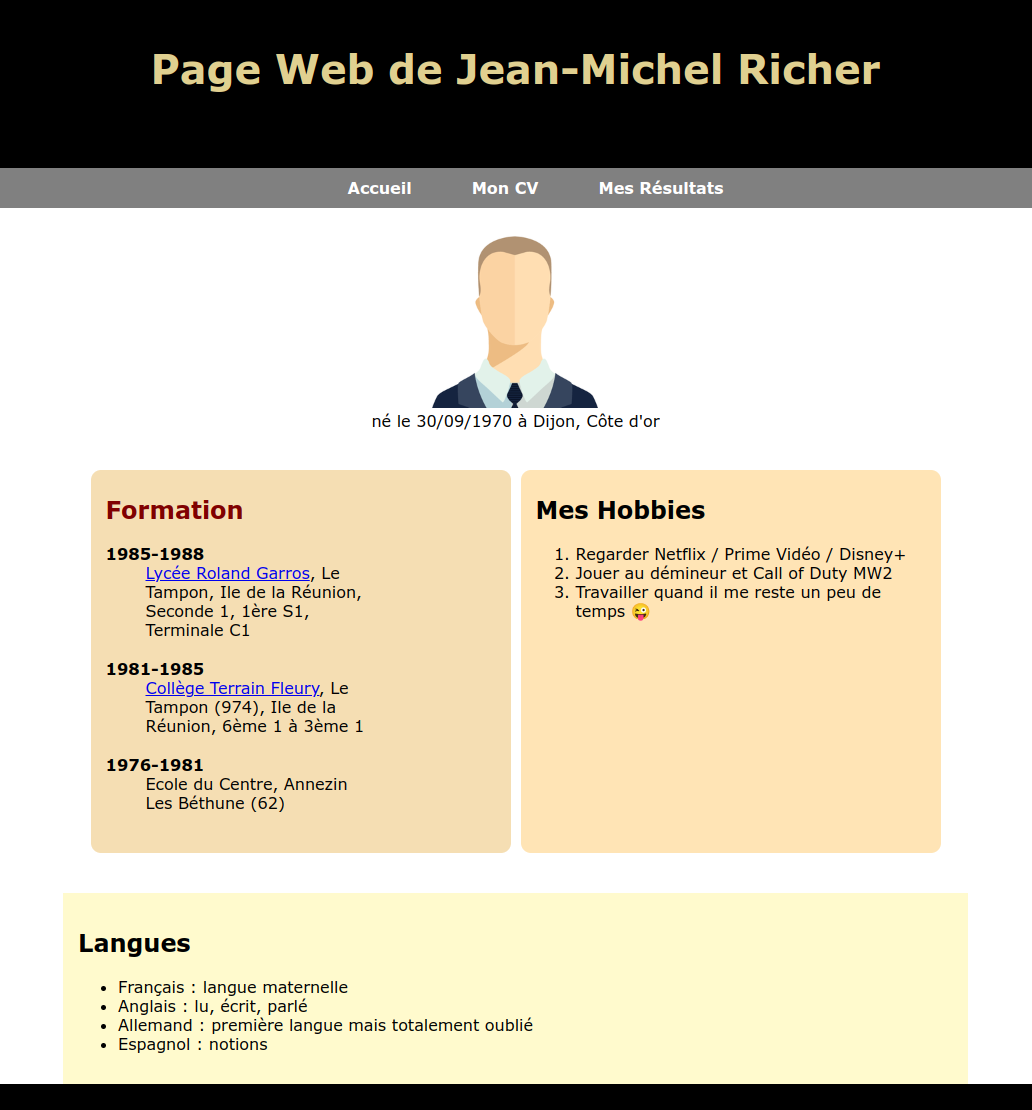
Résultat attendu :
Notez que la police d'affichage
a été modifiée en Verdana
6.1. Modification du CSS pour la page mon_cv.html
On désire disposer les éléments de la page
On désire donc :
- centrer la première section contenant la photo
- puis faire en sorte que les sections liées à Formation et Hobbies soient en regard l'une de l'autre et centrées au milieu de l'écran.
6.2. Modification de la section contenant la photo
On introduit au niveau de la balise
Dans le fichier
- .center {
- margin: 0 auto;
- text-align: center;
- }
6.3. Modification des sections Formation et Hobbies
Si ce n'est pas déjà le cas, on place ces deux sections dans une balise
On donne à chacune des sections une classe : formation et hobbies
puis entre les deux sections on ajoute un
- <main>
- ...
- <article>
- <section class="formation">
- ...
- </section>
- <article class="espace"></article>
- <section class"hobbies">
- ...
- </section>
- </article>
- ...
- </main>
Modifiez dans le fichier de style, le style de la balise
Faire en sorte que chaque section occupe 400 pixels en largeur et modifier le
- la section Formation aura une couleur de fond
wheat - la section Hobbies aura une couleur de fond
moccasin - la section espace possédera une largeur de 10 pixels
Modifier les sections pour ajouter des bords arrondis (
6.4. Section Formation
Ajoutez des liens vers les établissments que vous avez fréquentés.
Modifier la liste de termes en redéfinissant le style des balises
Modifiez la couleur du titre de la section afin qu'il apparaisse en couleur Maroon.
6.5. Section Langues
Ajouter une section Langues sous les sections Formation et Mes Hobbies de manière à ce qu'elle apparaisse avec un fond LemonChiffon et occupe 60% de la largeur de la page.
Ajouter les langues que vous connaissez ainsi que votre niveau de maîtrise.
6.6. Modification du curseur sur formation
Modifiez l'apparence de la souris quand on passe sur la section formation.