5. Développement Web - TP5
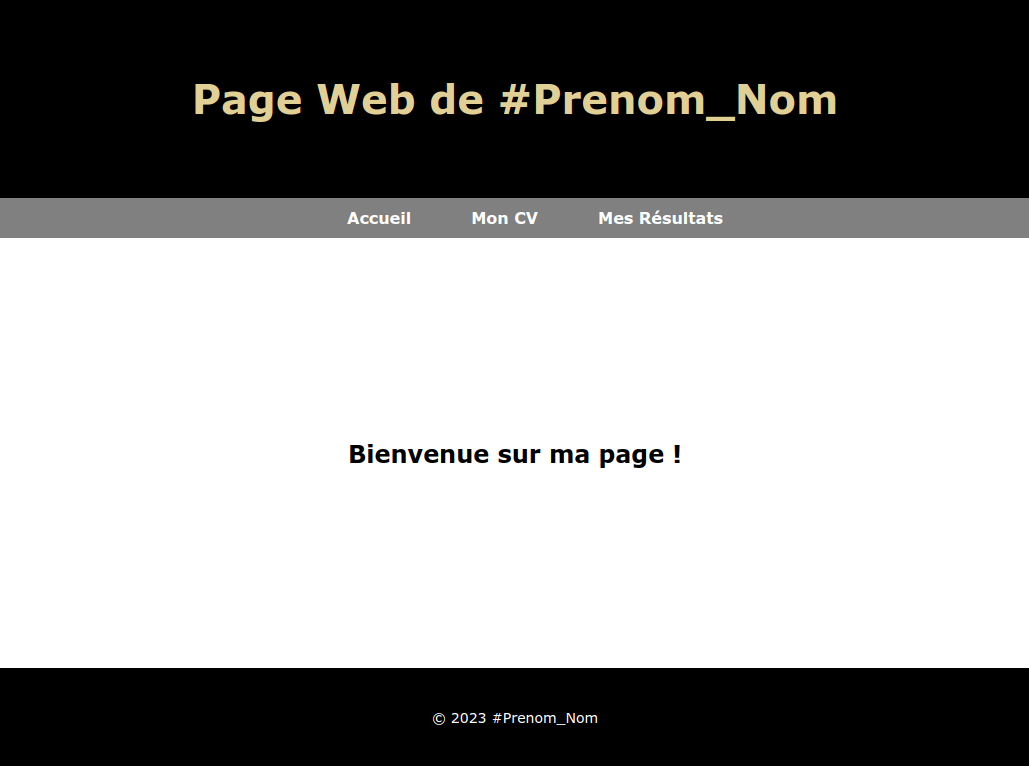
Résultat attendu :
Notez que la police d'affichage
a été modifiée en Verdana
5.1. Application d'un style sur la page index.html
Insérer un lien dans la section
Dans le navigateur (Google Chrome ou Chromium), charger cette page puis ouvrir le panneau des Outils de développement avec Ctrl + Maj + I.
Recharger ensuite la page en appuyant sur F5.
5.2. Modification du fichier CSS
On va dans le cadre de ce TP utiliser flexbox afin de positionner nos éléments.
5.2.1. Modification de body
Dans le fichier CSS introduire une rubrique pour
- body {
- display: flex;
- }
Recharger la page en appuyant sur F5 : on voit que les éléments sont disposés horizontalement les uns à la suite des autres.
Il va donc être nécessaire de changer l'orientation afin que les éléments soient verticalement les uns à la suite des autres. Modifiez alors la partie
- body {
- display: flex;
- flex-direction: column;
- }
Recharger la page en appuyant sur F5. On voit que la disposition est conforme à ce que l'on désirait.
Modifier également la police pour qu'elle soit de type Verdana ou Tahoma ou sans-serif.
5.2.2. Modification de header
On veut que le header ait une hauteur de 200 pixels et que le texte (
- header {
- height: 200px;
- background-color: black;
- }
Il faut ensuite modifier la balise
- header h1 {
- line-height: 200px;
- font-size: 40px;
- text-align: center;
- color: rgb(204, 204, 153);
- }
La couleur d'affichage est modifiée en #e0d090. Il s'agit d'une couleur proche de Lima Bean.
Recharger la page et constater que le texte n'est pas aligné verticalement. Pourquoi ?
la réponse est simple, mais encore faut-il le savoir : la balise
Il faut donc supprimer la marge comme celà :
- header h1 {
- line-height: 200px;
- font-size: 40px;
- text-align: center;
- color: rgb(204, 204, 153);
- margin: 0;
- }
5.2.3. Modification de body pour coller aux bords
Vous devriez vous apercevoir que le
- body {
- margin: 0;
- display: flex;
- flex-direction: column;
- }
5.2.4. Modification de la barre de navigation
Nous allons à présent nous intéresser à la barre de navigation
- nav {
- height: 40px;
- background-color: gray;
- }
Il faut ensuite modifier le mode d'affichage de la liste et de ses éléments :
- la liste ne doit pas afficher de cercle plein devant chaque élément
- on va fixer une marge de 0 pour éliminer les marges par défaut définie pour la balise
ul - on choisit un mode d'affichage géré par flexbox
- et on centre les éléments horizontalement et verticalement
- nav ul {
- list-style-type: none;
- margin: 0;
- display: flex;
- justify-content: center;
- align-items: center;
- }
On passe ensuite aux balises
- on modifie la marge à 0
- on ajoute un espace de 30 pixels à droite et à gauche de chaque élément
- on fixe la hauteur de ligne à 40 pixels, la même hauteur que pour la balise
nav
- nav ul li {
- margin: 0;
- padding: 0 30px;
- line-height: 40px;
- }
Ce n'est pas terminé, il faut modifier la balise
- on supprime la barre en dessous du lien (propriété text-decoration)
- on affiche le texte en gras (propriété font-weight)
- on modifie la couleur en (propriété color)
- nav ul li a {
- text-decoration: none;
- font-weight: bold;
- color: goldenrod;
- }
Et enfin, pour un effet de style, on va modifier la couleur du lien quand la souris passe dessus :
- nav ul li a:hover {
- color: white;
- }
5.2.5. Modification du bas de page
Procéder comme avec le
5.2.6. Modification du contenu princial
La balise
- main {
- display: flex;
- flex-direction: column;
- justify-content: center;
- align-items: center;
- min-height: calc(100vh - 340px);
- }
On utilise flexbox pour centrer le contenu du