14. Développement Web - TP N°14
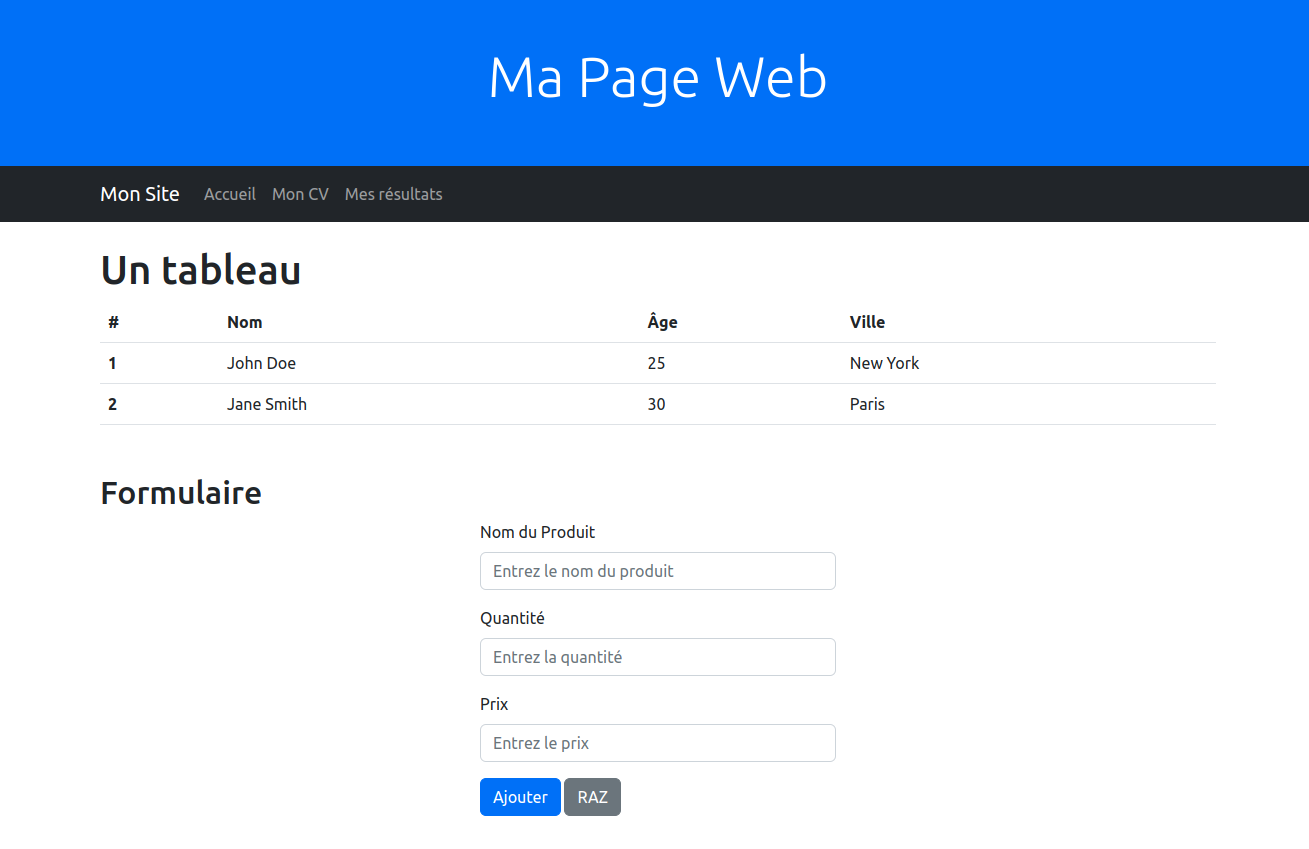
Résultat attendu :
Notez que la police d'affichage
a été modifiée en Verdana
14.1. Objectif
On désire créer une page
14.2. Inclusion de bootstrap
Comme indiqué dans le cours CSS sur Bootstrap, ajoutez le fichier CSS et le script Javascript pour la version 5.3 en utilisant CDN jsdeliver.com.
14.3. header
Créer un header dans lequel on ajoute un titre h1 de libellé "Ma Page Web". Le titre h1 doit être compris dans un
Appliquez ensuite les styles suivants en utilisant
- pour le
header :bg-primary text-white text-center py-5 (voir Spacing pour py-5) - pour le
div :container - pour
h1 :display-4
14.4. footer
Créer un
Appliquez ensuite les styles suivants en utilisant
- pour le
footer :bg-dark text-white text-center py-2 - pour le
div :container
14.5. Barre de navigation
Créer une barre de navigation située après le
- <!-- Barre de navigation -->
- <nav class="navbar navbar-expand-lg navbar-dark bg-dark">
- <div class="container">
- <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
- </button>
- <div class="collapse navbar-collapse" id="navbarNav">
- <ul class="navbar-nav">
- <li class="nav-item">
- </li>
- <li class="nav-item">
- </li>
- <li class="nav-item">
- </li>
- </ul>
- </div>
- </div>
- </nav>
14.6. Tableau
Créer un
Après le
Appliquez les styles suivants :
- pour la balise
table ajouter une classetable - pour les
th dansthead ajouterscope="col" - pour les
th danstbody ajouterscope="row"
14.7. Espacements
Ajouter deux espacements de type
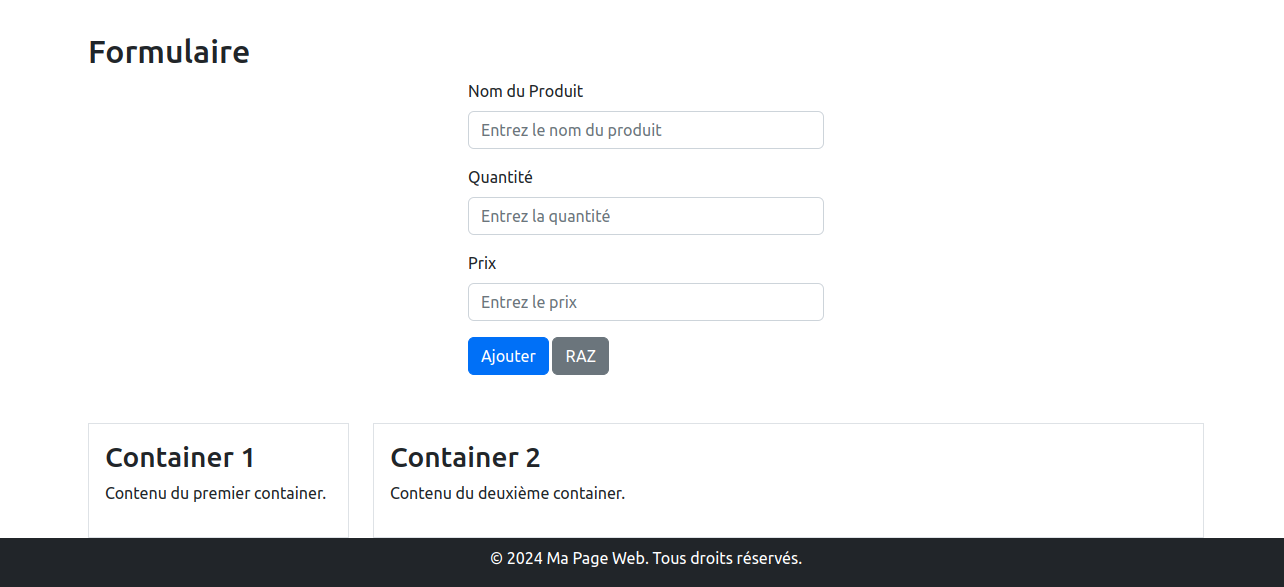
14.8. Formulaire
Créer un
Créer un formulaire qui comprend :
- un label "Produit" ainsi que le champ input associé de type text
- un label "Quantité" ainsi que le champ input associé de type number
- un bouton de type submit de texte Ajouter
- un bouton de type reset de texte RAZ
Entourez chacun des champs par un
Appliquez les styles (class=) suivants :
- pour les
label :form-label - pour les
input :form-control - pour le
button Ajouter :btn btn-primary - pour le
button RAZ :btn btn-secondary
14.9. Deux containers par ligne
Après le deuxième espacement créé précédemment créer un nouveau
A l'intérieur de ce
A l'intérieur de ce dernier
14.10. Modification du layout du formulaire
Comment faire pour que le formulaire n'occupe pas la totalité du
14.11. Pour aller plus loin
Vous trouverez d'autres mises en pages et composants sur Bootstrap Introduction.