13. Développement Web - TP N°13
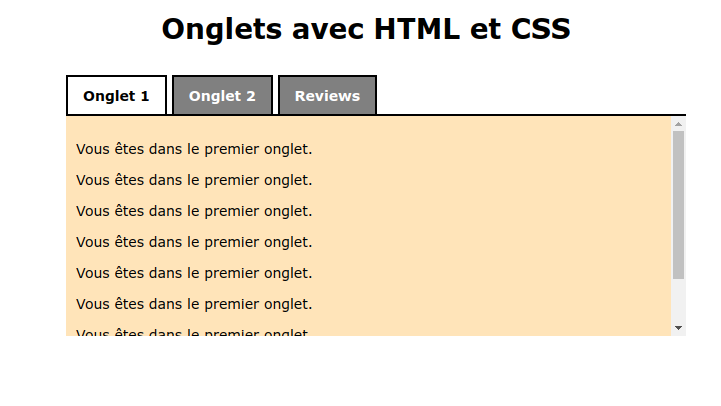
Résultat attendu :
Notez que la police d'affichage
a été modifiée en Verdana
13.1. Objectif
On désire créer un panneau à onglets, ce que l'on appelle TabbedPane en Java. Ce système permet d'afficher dans la même zone, un ensemble d'informations, et en modifiant le texte lorsque l'on sélectionne l'un des onglets.
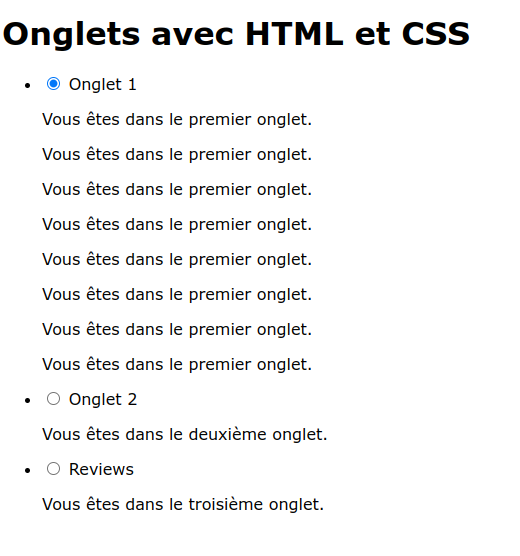
Il existe plusieurs manières de réaliser ce panneau à onglet. On opte ici pour une solution basée sur les listes non numérotée comprenant :
- un bouton de type radio (en exclusion mutuelle avec les autres bouton de même type) ainsi qu'un label qui lui sera associé
- une balise
div de classeun_panneau qui contiendra l'information relative à l'onglet
13.1.1. Construction de la page HTML
Créer un fichier
13.1.2. Construction des onglets
Créer une liste
- un champ
input de typeradio et de nomtabs et un identifiantid de libellé "onglet_1" pour le premier onglet, "onglet_2" pour le deuxième onglet et "onglet_3" pour le troisième onglet - un
label dont le libellé sera "Onglet 1" pour le premier onglet, "Onglet 2" pour le deuxième onglet et "Onglet 3" pour le troisième onglet, on ajoutera également un attributfor qui fera référence à l'identifiant du champinput - un
div dont l'identifiant sera "panneau_1" pour le premier div, "panneau_2" pour le deuxième div et "panneau_3" pour le troisième div
Ensuite :
- dans le premier
div , d'identifiant "panneau_1" mettre 8 fois le paragraphe "Vous êtes dans le premier onglet." - dans le second mettre un seul paragraphe "Vous êtes dans le deuxième onglet."
- dans le troisième mettre un seul paragraphe "Vous êtes dans le troisième onglet."
13.2. Application d'un style
Créer un fichier
13.2.1. body
Pour la balise
13.2.2. h1
Centrer le texte de la balise
13.2.3. class ul.onglets
Définir une classe
- le type de liste est à
none - la position est
relative - la largeur est de 600 pixels
- la marge est de 30 pixels en hauteur et
auto pour la largeur - le padding est à 0
Dans le fichier HTML ajouter la classe .onglets à la liste
13.2.4. class ul.onglets li
Pour les
13.2.5. label
Pour le
- le
display est de typeblock - le
cursor est de typepointer - le padding est de 10 pixel en hauteur et 15 pixels en largeur
- la bordure est de 2 pixels en noir sauf pour le bas où elle est de 0 pixel
- la couleur du texte est blanche sur fond gris
- le text est affiché en gras
13.2.6. classe .un_panneau
Pour les panneaux, on va fixer leurs dimensions et leur positionnement :
- le
display est de typenone , il ne sera donc pas affiché - la
position est de typeabsolute avec une propriétéleft fixée à 0 - la largeur est de 100% et la hauteur de 200 pixels
- la bordure haute est de 2 pixels en noir
- la couleur de fond est Moccasin
- le padding est de 10 pixels dans toutes les directions
13.2.7. Gestion des input
A présent, on définit le comportement des
Une première règle indique que pour tout
Une deuxième règle indique que pour tout label lié à un champ
.onglets input[id^="onglet"]:checked + label {
background-color: white;
color: black;
}Enfin, une dernière règle indique que tous les éléments dont :
- l'identifiant commence par "panneau"
- qui sont des frères d'éléments dont l'identifiant commence par "onglet" (donc les radio boutons)
- et dont l'élément input (radio bouton) est coché dans leur parent
doivent être affichés avec un
.onglets input[id^="onglet"]:checked ~ [id^="panneau"] {
display: block;
}13.3. Derniers réglages
Modifier le premier
Vous constaterez, si vous avez suivi toutes les consignes, que cela fonctionne mais que pour le premier panneau, le texte déborde.
Pour régler le problème, il faut associé aux propriétés du panneau une propriété
- soit de type
hidden mais dans ce cas, le texte qui dépasse ne sera pas affiché - soit de type
scroll et une barre de scroll (défilement) apparaîtra sur la droite du panneau afin d'afficher le texte qui dépasse ; malheureusement dans ce cas, tous les panneaux seront dotés d'une barre de défilement - soit de type
auto qui s'adaptera au texte : barre de défilement présente si le texte dépasse, mais absente si texte tient en totalité dans le panneau
Essayez de tester ces trois possibilités.