12. Développement Web - TP N°12
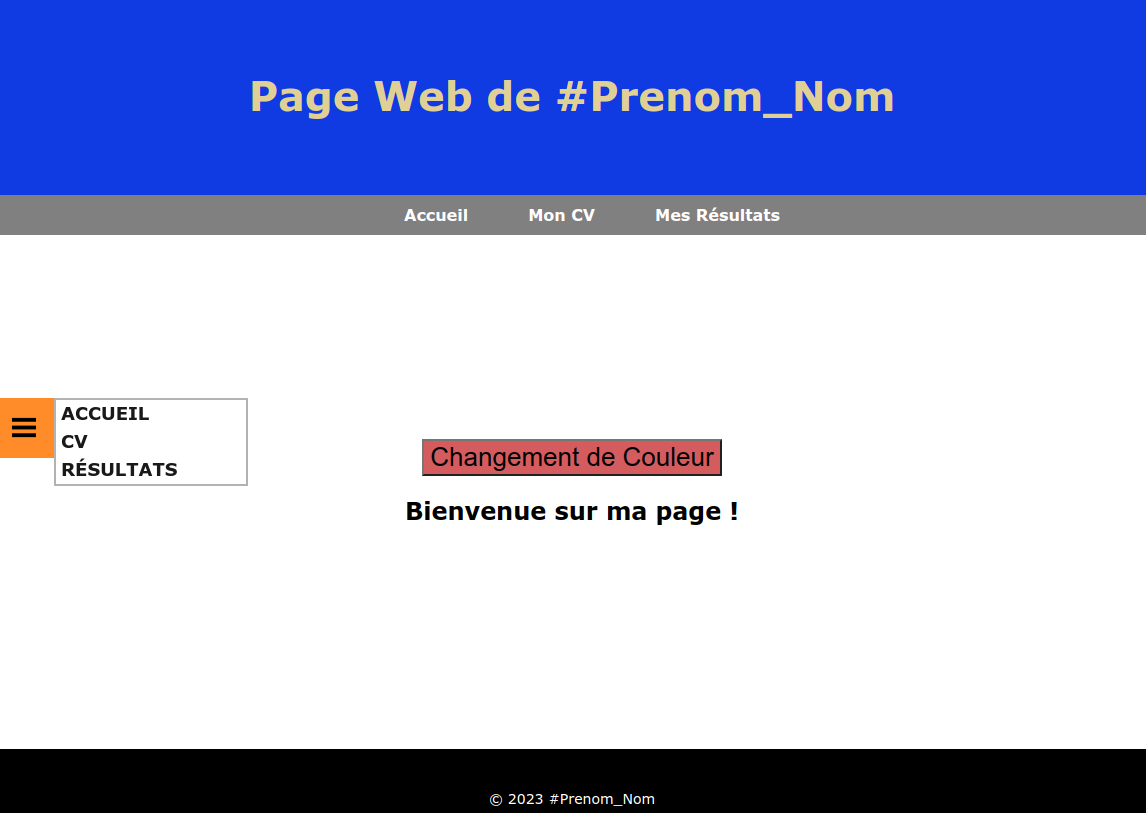
Résultat attendu :
Notez que la police d'affichage
a été modifiée en Verdana
12.1. Objectif
On désire ajouter sur la page
Pour cela on va utiliser XHTML, CSS ainsi qu'un peu de Javascript qui est un langage de script destiné à dynamiser les pages web, c'est à dire à modifier le contenu du document sans recharger la page. Pour cela, Javasript agit sur le DOM (Document Object Model) qui est la représentation en mémoire d'une page HTML.
12.2. Utiliser Javascript
La version de base de Javascript pour manipuler le DOM est très rudimentaire. Afin de simplifier son utilisation des frameworks ont été créés, notamment JQuery qui est très populaire.
Pour inclure JQuery dans sa page web, on peut installer JQuery en local dans un des répertoires de son site web ou alors faire référence à JQuery au travers d'un CDN (Content Delivery Network) qui est un réseau d'ordinateurs qui coopèrent pour mettre à disposition des utilisateurs des ressources (fichiers).
L'intérêt d'un CDN et qu'il possède généralement toutes les versions d'un framework et qu'il n'est pas nécessaire d'installer le framework en local.
Dans la partie
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
12.3. Menu
12.3.1. Partie HTML
Dans la partie
A l'intérieur des balises
Puis à l'intérieur de
<li><a href="index.html">accueil</a></li>
<li><a href="mon_cv.html">cv</a></li>
<li><a href="mes_resultats.html">résultats</a></li>
Enfin, sauvegardez l'image suivante dans un sous-répertoire

12.3.2. Partie CSS
Définir un style pour web_menu_button :
- utiliser une
position de typefixed de manière à placer l'image à gauche et à 300 pixels vers le bas depuis le haut de la page - fixez hauteur et largeur à 60 pixels
- modifiez les propriétés
background de façon à ce que :- l'image (
background-image ) pointe vers l'imageimg/menu.png - la couleur de fond (
background-color ) soit orange (#FF8C00) - la taille de l'image soit réduite (
background-size ) à 40% - il n'y est pas de répétition de l'image (
background-repeat ) - la position (
background-position ) soit centrée (center )
- l'image (
- le curseur (
cursor ) soit de typepointer - la propriété
z-index est de 1000
Définir pour la balise
- le positionnement est relatif avec un déplacement par rapport à la gauche de 20 pixel
- la largeur est de 190 pixels
- la marge est de 40 pixels pour l'horizontale et 0 pixel pour la verticale
- le padding est de 0 quelque soit la direction
- la couleur de fond est le blanc
- le bord est de 2 pixel de couleur grise (
#aaa )
Attribuer à l'enchaînement de balises
- le style liste est de type none
- le texte est mis en majuscule (
text-transform ) et en gras (font-weight ) - la hauteur est de 28 pixel
- la largeur est de 180 pixel
- la hauteur de la police de caractères est de 18 pixel
Attribuer à l'enchaînement de balises
- un affichage (
display ) de typeblock - la largeur est de 100%
- le padding est de 2 pixel sur l'axe horizontal et 5 pixels pour la verticale
- la couleur d'affichage est le noir
- la décoration du lien (
text-decoration ) est supprimée (none )
Enfin pour l'enchaînement de balises
- couleur de fond noire
- couleur d'affichage #e0d090
12.3.3. Partie Javascript
Après avoir introduit JQuery, créez une nouvelle partie
- $(document).ready(function () {
- $("#web_menu").hide();
- $("#web_menu_button").click(function () { $("#web_menu").toggle(); });
- });
Ce code permet de définir une fonction (
La première ligne de la fonction cache l'élément d'identifiant (id) web_menu c'est à dire
la liste
La seconde ligne indique que si on clique sur l'élément d'identifiant web_menu_button (et
donc l'image
Notez que la fonction
12.4. Bouton de changement de couleur
12.4.1. Partie HTML
Dans la section
- lui donner un identifiant appelé change_color_button
- lui donner un libellé comme "Changement de couleur"
12.4.2. Partie CSS
Modifiez le style du bouton comme il vous plaira.
12.4.3. Partie Javascript
Ajoutez le code suivant dans la fonction
- function random_color() {
- var letters = '0123456789ABCDEF';
- var color = '#';
- for (var i = 0; i < 6; i++) {
- color += letters[Math.floor(Math.random() * 16)];
- }
- return color;
- }
- $(document).ready(function () {
- ...
- $("#change_color_button").click(function () {
- $("header").css("background-color", random_color());
- });
- });
Le code précédent, indique que si on clique sur le bouton d'identifiant
12.5. Bouton du menu centré verticalement
Modifiez le positionnement du web_menu_button dans le fichier CSS afin de positionner
le bouton
Vérifiez, en redimensionnant la fênetre, que le bouton reste bien centré au niveau du viewport.