10. Développement Web - TP N°10
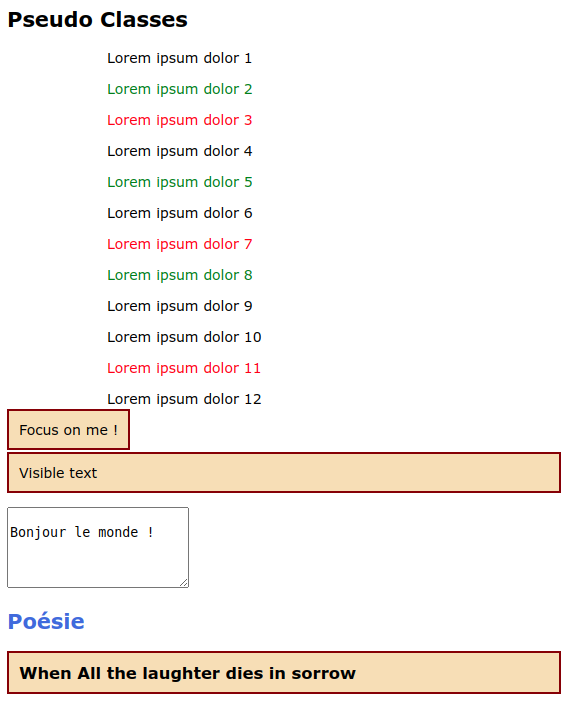
Résultat attendu :
Notez que la police d'affichage
a été modifiée en Verdana
10.1. Objectif
On désire utiliser quelques pseudo-classes CSS.
10.1.1. Partie HTML
Créer une page HTML et la sauvegarder dans un fichier nommé
La page est composée d'une balise
- une titre
h2 de libellé "Pseudo Classes" - une balise
div qui contient qui contient douze paragraphe numérotés "Lorem ipsum dolor 1" à "Lorem ipsum dolor 12" - un
label de libellé "Focus on me !" et d'attributlang de valeuren-US - d'un paragraphe de libellé "Texte caché"
- d'un paragraphe de libellé "Visible Text" et d'attribut
lang de valeuren-US - d'un
textarea de 5 lignes par 20 colonne et d'identifiantmy_text et de contenu "Bonjour le monde !" - un titre
h2 de libellé "Poésie" - un titre
h3 de libellé "When all the laughter dies in sorrow" et d'attributlang de valeuren-US
10.1.2. Partie CSS
Créer une fichier nommé
Pour ce fichier on veut disposer des caractéristiques suivantes :
- les paragraphes du
div doivent posséder une marge gauche de 100 pixels - les paragraphes 2, 5, 8 et 11, doivent être de couleur de texte verte, on utiliser
:nth-child - un autre règle doit colorier en texte rouge les paragraphes 3, 7 et 11
On note donc que le paragraphe 11 est premièrement colorié en vert, puis en rouge. Au final il apparaîtra en rouge, puisque c'est la dernière règle qui prévaut.
10.1.2.a Texte anglais
Tous les textes en anglais qui sont identifiés par l'attribut
- une couleur de fond wheat
- un padding de 10 pixels dans toutes les directions
- une bordure de 2 pixels en maroon
10.1.2.b Label
Le paragraphe qui se trouve juste après le
Par contre, si on fait passer la souris au dessus du label, le paragraphe est affiché.
10.1.2.c Textarea
Lorsque l'on se place dans le
10.1.2.d h2
Le titre