4. Développement Web - CSS
4.1. Principe
Pour pouvoir utiliser le positionnement Flexbox il faut créer un container (dit flexible) et le déclarer de
Ce container peut être un
- le composant de
display flex est donc qualifié de container - les composants à l'intérieur du container sont qualifiés d'items
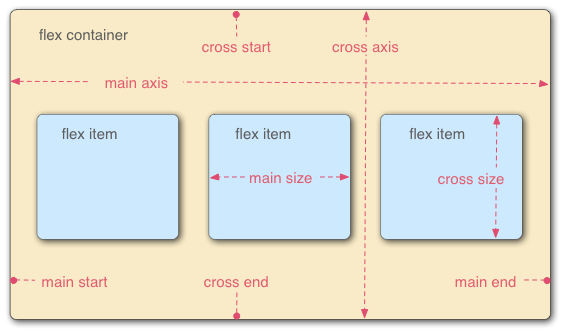
Flexbox se base sur deux axes pour positionner les items :
- l'axe principal (main axis)
- l'axe croisé (cross axis) qui est perpendiculaire à l'axe principal

4.2. Positionnement sur l'axe principal
- l'axe principal peut être horizontal et donc l'axe croisé sera vertical :
flex-direction : row , cela implique que les items seront placés horizontalement - ou alors l'axe principal est vertical et donc l'axe croisé sera horizontal :
flex-direction : column , cela implique que les items seront placés verticalement
L'attribut
- row : sur une ligne en commençant à gauche
- row-reverse : sur une ligne en commençant à droite
- column : sur une colonne en commençant en haut
- column-reverse : sur une colonne en commençant en bas
On peut ensuite positionner les items en utilisant deux propriétés :
justify-content qui est relatif à l'axe principalalign-items qui est relatif à l'axe croisé
Par exemple, pour centrer horizontalement et verticalement les items, on utilise la valeur
Dans les exemples qui suivent on utilise un container doté des propriétés suivantes :
display: flex;
flex-direction: row;
margin: auto;
width: 80%;
height: 250px;
background: BurlyWood;
gap: 10px;
On a défini un espace de 10 pixels entre les items (gap).
On utilise 3 div appelés box 1, 2 et 3 qui possèdent les propriétés suivantes :
- box 1 : largeur de 150 pixels
- box 2 : largeur et hauteur de 100 pixels
- box 1 : largeur et hauteur de 150 pixels
4.2.1. justify-content: flex-start
On remarque que l'item box 1 est étiré pour occuper la totalité de la longueur de l'axe croisé puisque sa hauteur n'est pas définie.
4.2.2. justify-content: flex-end
4.2.3. justify-content: center
4.2.4. justify-content: space-between
4.2.5. justify-content: around
4.2.6. justify-content: space-evenly
4.3. Positionnement sur l'axe croisé
On part d'un container ayant un positionnement sur l'axe principal de type
4.3.1. align-items: flex-start
Il s'agit du positionnement par défaut.
On remarque que box 1 dont la hauteur n'est pas fixée occupe uniquement l'espace de son contenu.
4.3.2. align-items: flex-end
4.3.3. align-items: center
4.3.4. align-items: baseline
4.3.5. align-items: stretch
4.4. Autre propriétés
4.4.1. Wrap
Si on dispose de plusieurs items de largeur prédéfinie, ils seront par défaut, redimensionnés.
Cependant avec la propriété
4.4.2. Contrôler l'axe principal
Il existe trois propriétés qui gèrent la flexibilité des items :
flex-grow : indique quelle proportion de l'espace libre on peut allouer en supplément de cet élémentflex-shrink : indique quelle proportion de l'espace peut être retirée à cet élémentflex-basis : indique quelle est la taille de l'élément avant tout agrandissement/réduction
On peut résumer ces trois propriétés en utilisant la propriété
- flex-grow avec la valeur 2
- flex-shrink avec la valeur 1
- flex-basis avec la valeur auto
.box {
flex: 2 1 auto;
}Voici un exemple pour lequel la largeur des items n'est pas définie et sera déterminée en fonction de