2. Développement Web
(X)HTML
2.1. Qu'est ce que (X)HTML ?
(X)HTML ou eXtensible HyperText Markup Language est un langage à balises issu de XML (eXtensible Markup Language), qui dérive lui-même des concepts du SGML (Standard Generalized Markup Language) conçu à partir de 1969 par Charles Goldfarb travaillant à l'époque chez IBM. SGML est employé dans les industries de la documentation et de l'édition.
Attention : (X)HTML n'est pas un langage de programmation mais un langage de description ou de structuration de l'information. Un langage de programmation décrit un calcul et c'est le langage qui exprime comment réaliser ce calcul. (X)TML ne fait que décrire de l'information.
Le terme anglais markup signifie en français balisage mais est souvent traduit par balise. A markup language peut se traduire par langage de balisage ou plus communément : langage à balises.
Pour rappel, une balise est "un objet, un ouvrage, ou un dispositif destiné à guider un navigateur, un pilote".
2.1.1. XML (eXtensible Markup Language)
Si on considère les langues naturelles (français, anglais, ...), la compréhension d'une phrase repose sur au moins trois facteurs :
- la syntaxe : l'ordre dans lequel apparaissent les mots
- la sémantique : le sens des mots
- le contexte : sérieux, ironie, ton sur lequel est dit le texte, moyen détourné, sens premier, second degré
L'idée fondamentale du langage XML (eXtensible Markup Language, à la base de XHTML) est l'utilisation de balises pour ajouter un contenu syntaxique et sémantique à un texte. Par exemple en XML pour décrire la phrase "le lion mange la gazelle", on pourrait écrire :
- CODE
- Exemple
- <phrase>
- <sujet>
- <article genre="masculin" nombre="singulier"> le </article>
- <nom type="animal, domestique"> chat </nom>
- </sujet>
- <verbe groupe="premier" personne="troisieme"
- nombre="singulier" racine="manger"
- temps="indicatif-présent"> mange </verbe>
- <complement>
- <article genre="feminin" nombre="singulier"> la </article>
- <nom type="animal, rongeur"> souris </nom>
- </complement>
- </phrase>
On retrouve la phrase initiale agrémentée d'informations complémentaires :
phrase ,sujet ,article , ... sont des balisesgenre ,nombre ,type ,racine ,temps sont des attributsmasculin ,singulier ,animal sont des valeurs- les mots : le, lion, mange, la, gazelle, représentent le contenu initial
Applications
Les informations complémentaires peuvent être utilisées afin de vérifier le sens de la phrase ou d'en extraire de l'information. Par exemple, à partir de toutes les phrases d'un texte ou d'un ensemble de textes, du type "le(s) lion(s) mange(nt)/dévore(nt) ...", on pourrait en déduire le régime alimentaire des lions.
De la même manière, si on avait écrit "la gazelle mange le lion", qui est une phrase syntaxiquement correcte, on pourait en déduire que la phrase est fausse du point de vue sémantique puisqu'un herbivore ne mange pas d'autres animaux.
Difficultés liées à la compréhension du langage
Rappelez vous ce passage du Bourgeois Gentilhomme de Molière qui démontre ô combien la compréhension d'un texte peut être complexe si elle doit être interprétée par une machine :
Maître de philosophie : On les peut mettre premièrement comme vous avez dit : Belle Marquise, vos beaux yeux me font mourir d’amour. Ou bien : D’amour mourir me font, belle Marquise vos beaux yeux. Ou bien : Vos yeux beaux d’amour me font, belle Marquise, mourir. Ou bien : Mourir vos beaux yeux, belle Marquise, d’amour me font. Ou bien : Me font vos yeux beaux mourir, belle Marquise, d’amour.
Monsieur Jourdain : Mais de toutes ces façons-là, laquelle est la meilleure ?
Maître de philosophie : Celle que vous avez dite : Belle marquise, vos beaux yeux me font mourir d’amour.
D'une autre manière, si je dis Richer, tu sais qu'il y a un analphabète dans cette classe, (Bernard Bost, professeur de français, collège Terrain Fleury, Le Tampon), c'est un moyen détourné de dire : Richer, tu es un analphabète.
La possibilité de pouvoir augmenter le texte d'information annexe permet d'en améliorer la compréhension pour les systèmes de Traitement Automatique du Langage Naturel (TALN).
Un autre point est la compréhension du langage pour des systèmes comme Siri ou Alexa. Pensez à cette chanson de Richard Gotainer : Tout, chez moi, l'habite.
2.1.2. et (X)HTML dans tout ça ?
Le langage XHTML est l'application de ce principe à la description de pages web avec comme élément principal les hyperliens, c'est à dire que l'on peut cliquer sur un mot dans le texte et se rendre sur une autre page.
D'un point de vue historique, XHTML 1.0 (2001) est une évolution de HTML version 4.01 basée sur XML. La version XHTML 2.0 qui a été développée pendant près de 8 ans a été abandonnée en 2009 à la faveur de XHTML 5 (2012). XHTML 2.0 n'était pas rétro-compatible avec HTML 4. Afin de comprendre les différences entre ces versions, on peut consulter ce site.
Aujourd'hui, on parle de manière équivalente de HTML 5 ou XHTML 5. XHTML est simplement plus restrictif dans sa syntaxe. On parle alors de (X)HTML pour faire référence aux deux langages.
Parmi les principaux éléments liés à HTML 5, on note :
- l'introduction d'un canvas qui permet de réaliser des graphiques
- l'édition de documents directement dans la page web
- la validation automatique de formulaires
- le glisser / déposer plus simple
- la gestion améliorée des supports média : audio, vidéo
- de nouveaux éléments structurels qui évitent l'utilisation des
<div>
Les conventions sont les suivantes :
- balises et attributs sont écrits en minuscule
- on conseille de fermer les balises :
<p> ...</p> , sauf certaines balises comme<meta> - certaines balises qui ne peuvent être fermées, comme break rule (que l'on peut considérer comme un passage à la ligne), s'écrivent
<br />
Pour en savoir plus vous pouvez consulter cette page.
2.1.3. Extensions de fichiers
Les fichier (X)HTML prennent l'extension
.php pour le langage PHP.py pour Python.pl pour Perl.rb pour Ruby.asp Active Server Page, Microsoft.jsp Java Server Pages (J2EE, Oracle).js pour Javascript.css pour les Cascading Style Sheets
Par exemple, si on a activé sur le serveur web la possibilité d'utiliser le langage de programmation PHP, un fichier d'extention
2.2. Structure d'un document de base HTML
Un document de base contient deux parties :
- le
head er (entête) qui donne des informations sur la page comme l'encodage des caractères, le contenu du document ainsi que des liens vers des fichiers CSS ou Javascript (cf cours suivants) - le
body ou corps de la page qui correspond au contenu de la page et les éléments qui la constituent
- CODE
- base.html
- <!DOCTYPE html>
- <!-- langue utilisée -->
- <html lang="fr">
- <!-- entete -->
- <head>
- <!-- titre de la page affiché dans un des onglets du navigateur -->
- <!-- encodage des caractères -->
- <meta charset="utf-8">
- <!-- description de la page, optionnel -->
- <meta name="author" content="Jean-Michel Richer">
- <meta name="description" content="Une page web">
- <meta name="keywords" content="page, web, création">
- </head>
- <!-- contenu de la page -->
- <body>
- <!-- balise d'entête / titre -->
- <!-- un premier paragraphe -->
- <!-- un second paragraphe -->
- </body>
- </html>
On remarquera que dans la partie
On remarque également que le début du document est beaucoup plus simple que dans les versions antérieures d'HTML où il fallait écrire par exemple :
- <!DOCTYPE html PUBLIC
- "-//W3C//DTD XHTML 1.1//EN"
- "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
2.3. Eléments de contenu simples
Les éléments de base sont les éléments liés au texte comme :
- Les titres de sections ou headers :
<h1> à<h6> , attention à ne pas confondre avec la balise<head> - les paragraphes
<p> ...</p>
- CODE
- h1_a_h6
- <!DOCTYPE html>
- <!-- langue utilisée -->
- <html lang="fr">
- <!-- entete -->
- <head>
- <!-- titre de la page affiché dans un des onglets du navigateur -->
- <!-- encodage des caractères -->
- <meta charset="utf-8">
- <!-- description de la page, optionnel -->
- <meta name="author" content="Jean-Michel Richer">
- <meta name="description" content="Une page web avec balise h1 à h6">
- <meta name="keywords" content="page, web, création">
- </head>
- <!-- contenu de la page -->
- <body>
- </body>
- </html>
Ainsi que certains anciens éléments de mise en forme, mais que l'on recommande à présent de remplacer par des styles dans des CSS :
- le mise en gras du texte :
<b> texte en gras</b> - le mise en italique du texte :
<i> texte en italique</i> - l'emphase du texte :
<em> texte en emphase</em> , qui par défaut ressemble à l'italique <u> souligné</u> <s> barré</s>
Titre h1
Titre h2
Voici un texte en gras, en emphase, souligné.
<h1>Titre h1</h1> <h2>Titre h2</h2> <p>Voici un texte <b>en gras</b>, <em>en emphase</em>, <u>souligné</u>. </p>
2.3.1. La balise <span> pour modifier le style du texte
La balise
Voici un exemple simple :
Voici un texte en rouge.
2.3.2. Les balises <sub> et <sup>
Ces balises permettent de mettre en indice ou en exposant les valeurs qu'elles encadrent.
On cherche les racines de l'équation (e1) 3x2 - 6x - 5
2.4. La balise liées aux hyperliens
2.4.1. Naviguer entre pages
Les balises
Un lien ou hyperlien est défini par :
- l'URL (Uniform Resource Locators) ou adresse de la page sur laquelle on désire se rendre, définie par l'attribut href
- la partie de texte sur laquelle on devra cliquer pour accéder à la page définie entre les balises
<a> texte à cliquer</a>
Bonjour, ceci est ma première page web !
<p>Bonjour, ceci est ma première <a href="http://leria-info.univ-angers.fr/~jeanmichel.richer/">page</a> web !</p>
2.4.2. Naviguer vers un endroit de la page
On peut, en outre, ajouter une référence dans la page grâce au caractère # que l'on ajoute à la fin de l'URL.
Mais il faudra également ajouter la définition de ce lien dans la page :
<p>Je veux aller au <a href="#SECOND_PARAGRAPHE">second paragraphe</a> de la page info.html</p> <a name="SECOND_PARAGRAPHE"></a> <p>Un second paragraphe</p>
2.4.3. Ouvrir un nouvel onglet
On peut également ouvrir une page dans un nouvel onglet en ajoutant l'attribut
Se rendre sur Yahoo en ouvrant un nouvel onglet.
<p>Se rendre sur <a href="http://yahoo.fr" target="_blank" rel="noopener noreferrer">Yahoo</a> en ouvrant un nouvel onglet.</p>
Enfin, on peut ouvrir une URL dans une nouvelle fenêtre :
Ouvrir une nouvelle fenêtre vers Yahoo.
<p>Ouvrir une nouvelle fenêtre vers <a href="http://yahoo.fr" target="_parent" onclick="window.open('http://yahoo.fr', name='_blank', 'width=600, height=400, toolbar=yes, resizable=no'); return false;">Yahoo</a>.</p>
2.5. Les images
Il existe une seule balise auto fermante appelée
src (obligatoire) qui donne l'URL de l'imagealt , que l'on conseille de remplir, et qui donne une description sous forme d'un texte de l'image; elle remplacera l'image si celle-ci n'est pas trouvéewidth , la largeur de l'image (facultatif), exprimée en pixels; on ne donne que la largeur sans préciser l'unitéheight , la hauteur de l'image (facultatif), exprimée en pixels; on ne donne que la hauteur sans préciser l'unité

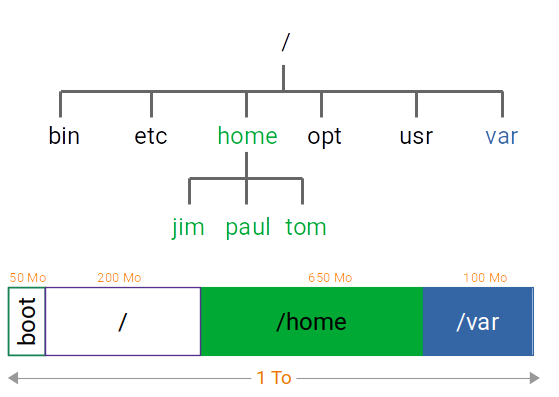
<p class="center"> <img src="ens/l1/img/bi2_part_2.png" alt="structure des répertoires sous Linux" width="200" height="100" /> </p>
2.6. Les listes
On trouve trois types de listes :
- les listes non numérotées (unordered)
<ul> ...</ul> - les listes numérotées (ordered)
<ol> ...</ol> - les listes de descriptions
<dl> ...</dl>
L'exemple qui suit montre comment utiliser ces listes :
Liste non numérotée
- premier élément
- second élément
Liste numérotée
- premier élément
- second élément
Liste de descriptions
- Nos Cafés
- Cappuccino
- Latté
- Latté Machiatto
- Nos Thés
- English Breakfast
- Chaï
Combinaison de listes
- Nos Cafés
- Capuccino
- classique
- lait d'amande
- lait de coco
- Latté
- Latté Machiatto
- Nos Thés
- English Breakfast
- Darjeeling
- Russian
- Chaï
<!-- liste non numérotée --> <h5>Liste non numérotée</h5> <ul> <li>premier élément</li> <li>second élément</li> </ul> <!-- liste numérotée --> <h5>Liste numérotée</h5> <ol> <li>premier élément</li> <li>second élément</li> </ol> <!-- liste de descriptions --> <h5>Liste de descriptions</h5> <dl> <dt>Nos Cafés</dt> <dd>Cappuccino</dd> <dd>Latté</dd> <dd>Latté Machiatto</dd> <dt>Nos Thés</dt> <dd>English Breakfast</dd> <dd>Chaï</dd> </dl> <!-- Combinaison de listes --> <h5>Combinaison de listes</h5> <dl> <dt>Nos Cafés</dt> <dd> Capuccino <ul> <li>classique</li> <li>lait d'amande</li> <li>lait de coco</li> </ul> </dd> <dd>Latté</dd> <dd>Latté Machiatto</dd> <dt>Nos Thés</dt> <dd>English Breakfast <ol> <li>Darjeeling</li> <li>Russian</li> </ol> </dd> <dd>Chaï</dd> </dl>
Concernant les listes, on pourra modifier le style de numérotation ou le symbole utilisé pour les listes non numérotées qui peut être un carré, un cercle ou une image (voir le cours CSS).
2.7. Les <div>
Les balises
2.8. Le canvas
Le
<div style = "text-align:center;"> <canvas id="zone_dessin" width="400" height="400"> CANVAS NOT SUPPORTED IN THIS BROWSER! </canvas><br /> <button onclick="return dessine();">Dessine</button> <button onclick="return efface();">Efface</button> </div>
2.9. Les formulaires
Les formulaires permettent de saisir des informations qui seront envoyées au serveur pour y être traitées : il peut s'agir de faire un calcul, d'insérer ou d'extraire des informations d'une base de données.
Vous trouverez sur cette page plus d'informations concernant les formulaires et les éléments qui les composent.
2.10. Les tableaux
Les tableaux sont introduits par la balise
Chaque ligne est introduite par la balise
<th> pour une colonne de titre<td> pour une colonne de données
| Month | Savings |
|---|---|
| January | $100 |
| February | $80 |
| Sum | $180 |
<table style="border-collapse: collapse;" class="center"> <caption>Ma première table</caption> <!-- l'entête avec les titres des colonnes --> <thead> <tr> <th>Month</th> <th>Savings</th> </tr> </thead> <!-- le corps avec les données --> <tbody> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$80</td> </tr> </tbody> <!-- éventuellement le bas de tableau avec des données récapitulatives --> <tfoot> <tr> <td>Sum</td> <td>$180</td> </tr> </tfoot> </table>
La balise
colspan spécifie le nombre de colonne à fusionner- et
rowspan le nombre de lignes
| fusion de deux colonnes | 2 | |
| 3 | 4 | 5 |
| fusion de deux lignes |
7 | 8 |
| 9 | 10 | |
<table style="border-collapse: collapse;" class="center"> <!-- le corps avec les données --> <tbody> <tr> <td colspan="2"> fusion de deux colonnes </td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td rowspan="2"> fusion de<br />deux lignes </td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> </tr> </tbody> <caption>Ma table</caption> </table>
Voici un exemple assez simple d'une commande : table sans mise en forme et le même exemple avec mise en forme.
2.11. Les nouvelles balises HTML5
Ces nouvelles balises ont pour but de mieux structurer les pages en fournissant des balises de nom fixe (
2.12. Le DOM (Document Object Model)
Les pages (X)HTML sont composées de balises qui incluent d'autres balises de manière récursive. Un document XML ou HTML peut être manipulé pour en extraire de l'information. On dispose de deux approches pour cela :
- l'approche SAX (Simple API for XML) qui consiste à écrire un parser (analyseur en français) qui parcourt le document et qui dès qu'une balise est détectée, exécute une action.
- l'approche DOM (Document Object Model) qui consiste à représenter tout le document en mémoire sous forme d'un arbre (composés de noeuds) ou d'une liste de listes
L'approche DOM possède un inconvénient c'est qu'elle nécessite de représenter tout le document en mémoire alors que ce n'est pas le cas pour l'approche SAX. Cependant, l'approche SAX nécessite l'écriture d'un analyseur ce qui prend du temps à écrire.
Au sein du navigateur une page web est représentée au format DOM. Le langage Javascript disponible dans chaque navigateur permet la manipulation du DOM, c'est à dire la consultation, l'ajout, la suppression et modification de noeuds (cf Cours Javascript).
2.13. Suite du cours
La suite du cours s'intéresse aux CSS (Cascading Style Sheets).
2.14. Exercices
Exercice 2.1
Créer une page web ayant les caractéristiques suivantes :
- un titre de type h2 de libellé "Introduction"
- un paragraphe de quelques lignes (repris sur internet)
- mettre quelque mots du paragraphe en gras
- ajouter un autre paragraphe qui contient un lien vers google.com
Exercice 2.2
Reprendre l'exercice précédent et ajouter :
- une image
- une liste non numérotée contenant trois éléments
Exercice 2.3
Créer une page web avec un formulaire qui contient 3 champs ainsi que les labels associés :
- un champ pour saisir un nom
- un champ pour saisir une date de naissance
- un champ pour saisir une couleur
On ajoutera également un bouton "Valider" pour soumettre les données.