Ce site est en cours de reconstruction certains liens peuvent ne pas fonctionner ou certaines images peuvent ne pas s'afficher.
Cette page fait partie du cours de polytech PeiP1 et 2 Bio
7. Mise en pratique : Tennis ou jeu de Pong
7.1. Introduction
Pong est l'un des premiers jeux vidéo d'arcade commercialisé en 1972. Il s'inspire du tennis de table. Devant l'engouement généré par le jeu, Pong est porté sur une console de salon à partir de 1975.
Dans la même veine, a été mise au point au début des années 80, l'ancêtre de la Nintendo switch
Le package PyGame permet de réaliser avec Python des jeux en quelques heures. Nous allons donc créer un jeu de pong rudimentaire en utilisant des classes pour gérer la balle et la raquette
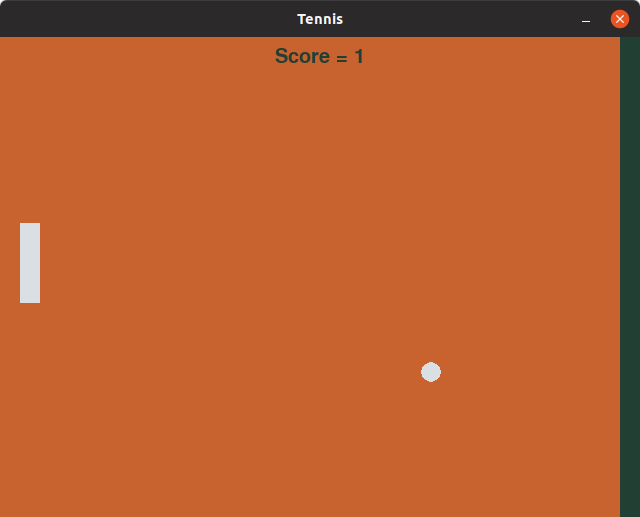
Voici ce à quoi ressemblera l'interface du jeu que nous allons créer :

7.2. Objets et classes
La Programmation (Orientée) Objet (POO) est un paradigme de programmation (c'est à dire une certaine manière d'appréhender des concepts liés à la programmation) dont le but est de simplifier le codage des concepts liés à un domaine.
Elle se fonde sur plusieurs principes dont les principaux sont :
- la classe qui permet de créer des structures de données :
- l'encapsulation des données
- constructeur et destructeur
- attributs et méthodes
- l'héritage
- la généricité
On remarquera qu'en Python la paradigme Objet est plutôt contraignant notamment avec l'utilisation du mot-clé self.
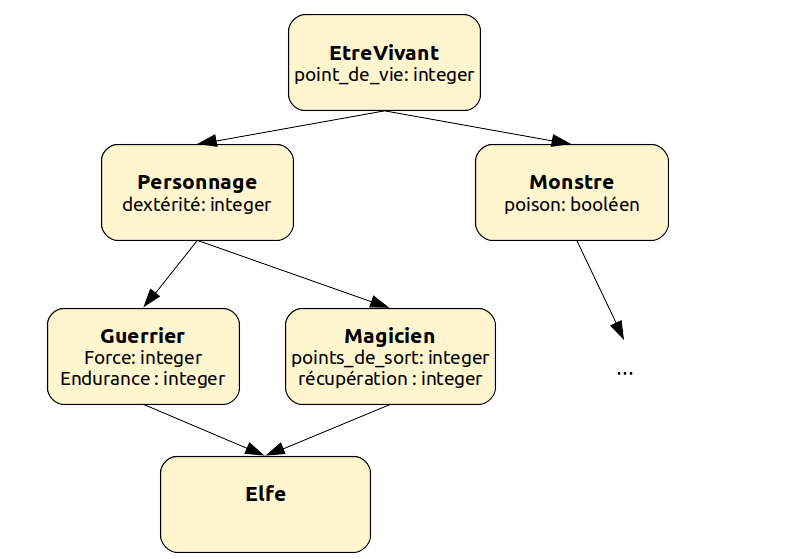
Par exemple, dans un jeu de quête dans un univers en deux ou trois dimensions, on trouvera :
- des personnages qui correspondent aux joueurs (guerriers, elfes, magiciens)
- des monstres (gobelins, orcs, dragons)
- des armes (épées, armures, boucliers)
En ce qui concerne les personnages et les monstres, il ont tous une caractéritique commune : le nombre de points de vie.
Les personnages auront des capacités comme la force, la dextérité qui autorisent les guerriers à porter des armes et des armures lourdes alors que les magiciens qui jetteront des sorts n'auront pas la force de porter des armes lourdes.
En modélisation objet cela permet de créer des classes qui sont des structures de données dotées de méthodes (sous-programmes) qui peuvent être héritées par d'autres classes.

Pour utiliser une classe il faut en créer un représentant qui s'appelle une instance de la classe.
7.3. Pygame
7.3.1. Ouverture d'une fenêtre graphique
Voici le code à saisir pour créer une fenêtre :
Warning: file_get_contents(polytech/pygame_initialisation.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/pygame_initialisation.py
La fenêtre s'affiche mais disparait aussitôt. il faut créer une boucle pour la garder ouverte et rafraichir l'affichage dans la fenêtre :
Warning: file_get_contents(polytech/pygame_fenetre_boucle.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/pygame_fenetre_boucle.py
L'écran reste noir et rien ne s'affiche. Dans la boucle while il faut réaliser une série d'actions : afficher des images, du texte, etc.
Warning: file_get_contents(polytech/pygame_fenetre_balle.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/pygame_fenetre_balle.py
Enfin il est nécessaire de déplacer les éléments dans la fenêtre :
Warning: file_get_contents(polytech/pygame_fenetre_balle_deplace.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/pygame_fenetre_balle_deplace.py
Exercice 7.1
Améliorer la gestion du rebond car la balle sort de l'écran.
7.3.2. Gestion des événements
Afin de gérer les évènements (appui sur une touche, clic souris, etc), il faut énumérer chacun des événements reçus et vérifier celui qui nous intéresse.
Sur l'exemple suivant on test l'appui sur la touche 'A', un clic souris ou le fait de quitter la fenêtre en cliquant sur l'icone correspondante en haut de la fenêtre.
Warning: file_get_contents(polytech/pygame_fenetre_balle_deplace_evenement.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/pygame_fenetre_balle_deplace_evenement.py
7.4. Le jeu de tennis (à la Pong)
Pour la création du jeu de tennis, nous allons organiser notre code en plusieurs fichiers :
- un fichier tennis.py qui sera le programme principal
- un fichier constantes.py qui contiendra les constantes utilisées par les autres fichiers (hauteur et largeur de fenêtre, couleurs)
- un fichier balle.py qui implantera une classe Balle qui représentera une balle qui rebondit sur les murs et la raquette
- un fichier raquette.py qui représente une Raquette qui se déplace verticalement et dont le but et de taper dans la balle
7.4.1. Les packages utilisés
On commence par introduire les packages (bibliothèques) qui seront utilisées :
Warning: file_get_contents(polytech/tennis/packages.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/tennis/packages.py
7.4.2. Les constantes du jeu
On définit la hauteur et la largeur de la fenêtre ainsi que l'abscisse du mur qui sera situé à droite.
On définit également un jeu de couleurs qui utilisent des nuances proches de celles du tournoi du grand chelem de Roland Garros.
Warning: file_get_contents(polytech/tennis/constantes.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/tennis/constantes.py
7.4.3. La classe Balle
La balle se déplace dans l'aire de jeu et rebondit sur les bords haut, bas et droit de la fenêtre. Par contre sur la gauche elle doit rebondir sur la raquette pour que le jeu continue.
On crée une classe Balle que l'on instanciera par la suite. La classe est une structure de donnée et on pourra créer autant de balles que nécessaire par la suite mais dans le jeu qui nous intéresse il n'y a qu'une seule balle.
Pour la balle, on doit définir les méthodes suivantes :
- un constructeur __init__
- dessine pour dessiner la balle dans la fenêtre courante
- déplace pour déplacer la balle dans la fenêtre courante
- rebond_x pour les rebonds sur l'axe des x (mur, raquette)
- rebond_y pour les rebonds sur l'axe des y (bords fenetre)
- perdue pour vérifier si la balle est toujours dans la zone de jeu
On notera l'utilisation du mot-clé self qui permet de faire référence aux variables et méthodes de la classe.
Warning: file_get_contents(polytech/tennis/balle.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/tennis/balle.py
7.4.4. La classe Raquette
La raquette se déplace verticalement sur le bord gauche. On créera une instance de la raquette.
Pour la raquette, on doit définir les méthodes suivantes :
- un constructeur __init__
- dessine pour dessiner la raquette dans la fenêtre courante
- déplace pour déplacer la raquette dans la fenêtre courante
- vers_le_haut pour modifier le déplacement de la raquette vers le haut
- vers_le_bas pour modifier le déplacement de la raquette vers le bas
- contact(balle) pour vérifier si la balle touche la raquette
Warning: file_get_contents(polytech/tennis/raquette.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/tennis/raquette.py
7.4.5. Le jeu
On crée la fenêtre de jeu, on utilise la fonte courante et on charge les sons qui seront utilisé pour le jeu :
- la musique d'ambiance music.mp3
- et le bruit de verre brisé glass_break.wav qui indique la fin du jeu
Le jeu se compose de trois parties :
- l'écran d'accueil qui indique quelles sont les touches pour jouer
- le jeu de tennis
- la fin de partie qui affiche le score obtenu par le joueur
Warning: file_get_contents(polytech/tennis/tennis.py): Failed to open stream: No such file or directory in /home/jeanmichel.richer/public_html/ez_web.php on line 418
Afficher le code polytech/tennis/tennis.py
7.5. Multi Pong
Exercice 7.2
A titre d'exercice vous pouvez modifier le jeu de manière à lancer plusieurs balles au début du jeu. Il suffit de créer une liste de balles et de travailler avec cette liste plutôt qu'avec une seule balle.
Exercice 7.3
On peut également faire en sorte qu'à mesure que le temps passe :
- les balles se déplacent plus vite
- la hauteur de la raquette diminue